How To Create A Flow Map
How to Make a Flowchart
A good flowchart should communicate a process clearly and effectively. When starting out, it's a good idea to focus on a couple of things.
How to make a flowchart in a few simple steps:
- Determine the purpose or function of the flowchart
- Add steps and connect them with arrows
- Add decisions or split paths
- Show any loops back to previous steps
- Insert your flowchart into Microsoft Word®, Excel®, PowerPoint® or any other app

SmartDraw can help you create a professional-looking flowchart you can insert into Microsoft Word®, Excel®, PowerPoint® or any other Microsoft Office® product. It's easy to use, runs on any device, and works with tools you already use. This short video shows you how it works.
What is the Purpose or Function of Your Flowchart?
Before deciding how to draw a flowchart, it's important to determine the purpose of it. Will it be used to brainstorm a product or system? Will it be used for training a new employee for a specific task or job? Is it a set of instructions to assemble a product? Will it be used as an overview for a group presentation?
If it is to serve as a working diagram for thinking through a design or programming problem, then how it is designed and drawn are of less importance than its function. In other words, how you make a flowchart look is less important than being able to read and understand it later.
On the other hand, if it is going to be used to explain a process to someone else, then you need to be very careful about how you draw a flowchart. It needs to convey the information in a way that is easy to understand. Following some basic structure and design concepts will make your flowchart easier to read and understand.
How to Make a Flowchart with SmartDraw
Start with a Flowchart Template
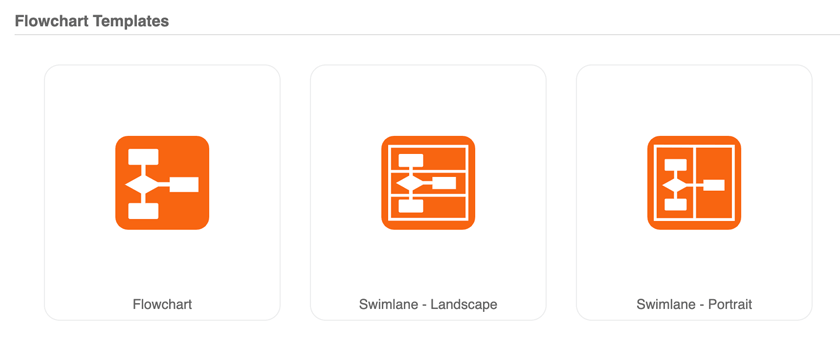
To create a flowchart in SmartDraw, select a flowchart template in the template dialog.
Every SmartDraw template has a SmartPanel docked to the left of the work area. This SmartPanel contains all the tools, libraries, and shortcuts you'll need to build a specific diagram.
In this case, you can use the SmartPanel to add new steps to your process, create split paths, adjust spacing, and more.

Adding Steps and Flowchart Symbols
The first part of any flowchart is represented with a rounded or pill-shaped box. If you started with the built-in flowchart template, this shape will already be on your page.
To add any other flowchart symbol, just select it from the library and stamp once in the drawing area. To add text, simply type while the box is selected.
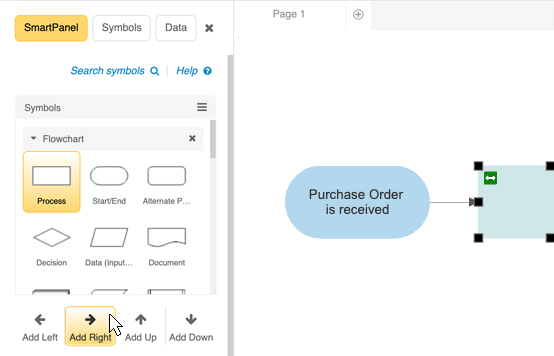
To go to the next step, hit the "Add Right" button from the SmartPanel. This command will always add the currently selected shape type. By default, the selected shape type when you start with a flowchart template will be the standard rectangle symbol that represents a step.
You can also hold down the [CTRL] key and hit the right arrow key to achieve the same effect.

How to Use Flowchart Symbols
As we mentioned above, flowcharts use special shapes to represent different types of actions or steps in a process. Your basic SmartDraw flowchart template will already have a pill shaped symbol on it to represent the start of your flowchart. The common rectangle shape represents a step in the process. Some of the common symbols and their meanings is listed below:
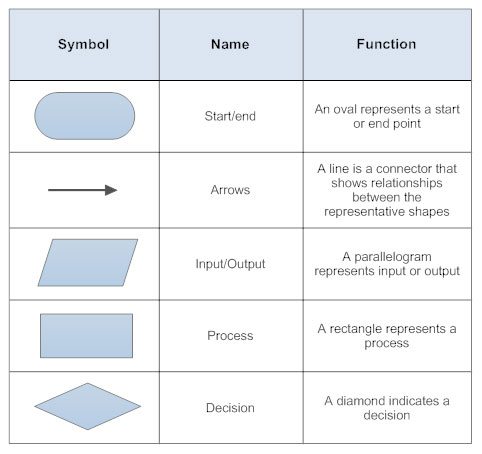
Common Flowchart Symbols
- Rectangle Shape - Represents a process
- Oval or Pill Shape - Represents the start or end
- Diamond Shape - Represents a decision
- Parallelogram - Represents input/output
You can learn more about flowchart symbols on this page.

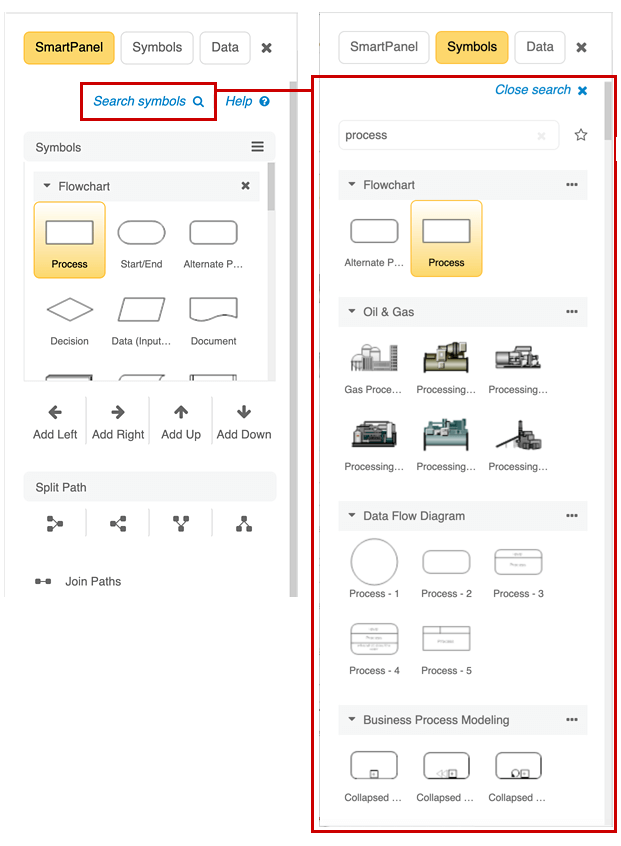
A libary of basic flowchart symbols is docked next to your work area. If you need to find more symbols, we have a library of audit flowchart symbols and swimlane flowchart symbols, you can click the "Search Symbols" text at the very top of the SmartPanel.
This will open the Symbols panel with a search field. Type in "process", "flowchart", "data" (or anything you want) to bring up all the symbols related to your query. You can drag-and-drop or use the add buttons from this screen just as you would from the regular symbol library on the main SmartPanel.
To dock or pin any of the search results, click on the three dots next to a library's name and select either "Add result" or "Add library" depending on whether you want to add the entire symbol collection or just the symbols that matched your search.
To add every symbol found to the main SmartPanel, click on the star icon.

Keep adding steps and flowchart symbols until your flowchart is complete. Most flowcharts flow from left to right.

Add Text to Shapes
To add text to any shape, simply select the shape and type.

Add a Title
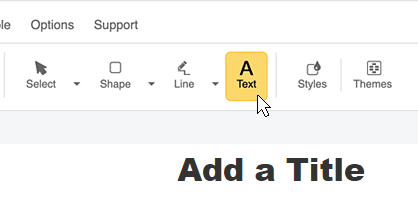
To add a title, select the Text tool from the Home toolbar and click anywhere in the work area to type.

Style Your Text
You can change fonts, font weight, color, or add other common text styling to any selected text or switch the style of all text in your diagram. Note that once you select a new style of text, all future text you add in your chart will inherit the new style.

Decisions and Split Paths
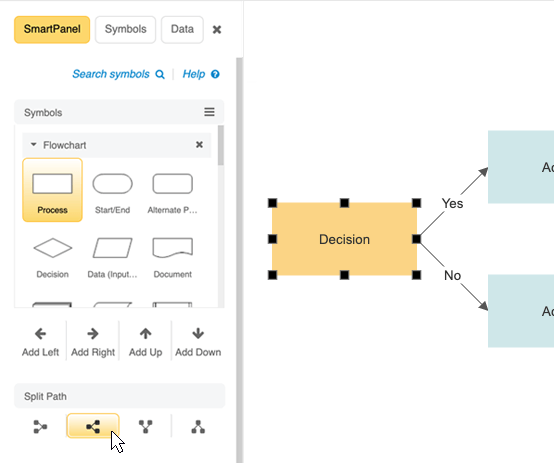
If you need to add a decision, you can first select the diamond shape and then hit "Add Right" or you can also add a "Split Path" using the SmartPanel and skip the decision symbol altogether.
If the split path is a yes/no decision, you may want to make this clear by typing YES and NO in the lines of the split path. To do this, simply double-click on the line and type in the information.

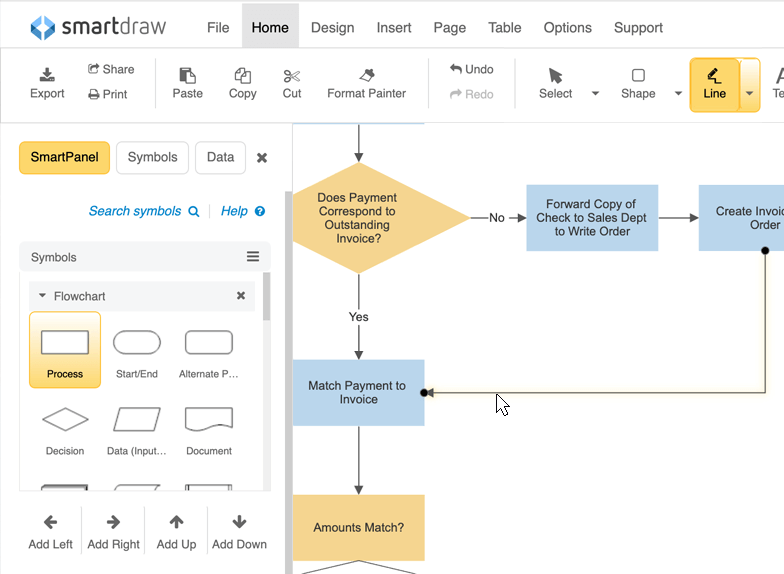
Returning to a Previous Step
If you get to a point in the process that you can go no further and you need to return to an earlier step, you can do this by drawing a line to one of the previous boxes. Just click on the Line button here at the top, select the box you want to start from and then select the box you want the line to point to. The connecting line is placed in and formatted perfectly.

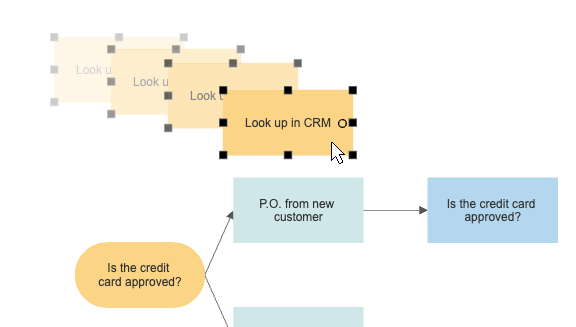
Moving and Deleting Steps
If you need to move a step, just click to select it and drag it to its new position. As you move the shape, you'll notice SmartDraw's automatic connector will attempt to grab it. SmartDraw shows you a dashed outline of where your step will be if you let go of your mouse. To drop a shape into place, simply let go of your mouse. The flowchart will automatically readjust itself without any manual redrawing required.
To delete a step, just select it and hit delete. Again, SmartDraw's automation will allow the flowchart to reflow automatically.

Adding Hyperlinks
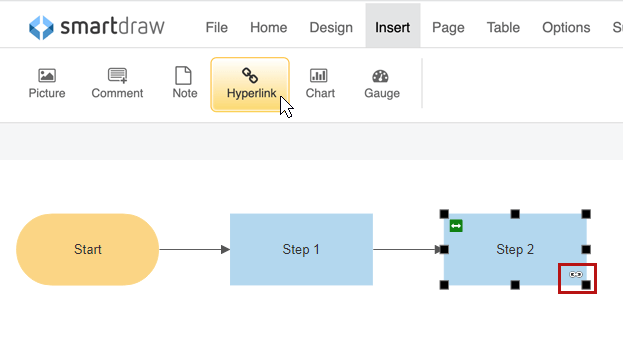
You can link to a website or another flowchart using hyperlinks. You can add a hyperlink to text or to a shape. If you select a shape, open the Insert toolbar and click on "Hyperlink." Enter a URL or browser to a file on your system.
Once a link has been added, you'll see a small chain icon appear in the lower right corner of your shape. You can click that icon to access the link. To edit the hyperlink, select the shape and click the "Hyperlink" button again on the Insert menu.
If you add the hyperlink to text, the text will appear blue like a traditional web link.

Adding Notes
Put details about your visual in notes instead of on your diagram for a cleaner and simpler look.
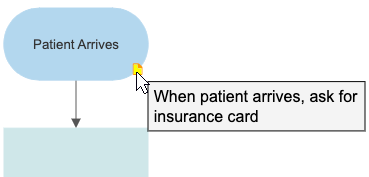
To add a note, you'll first navigate to the "Insert" menu. On the "Insert" toolbar, click on "Note" and enter your text.
The note will appear as a small yellow sticky-note icon in the lower right of the shape.

Adding Sub-Charts
To make a complicated process easier to follow and understand, you may want to break complex diagrams into more manageable components.
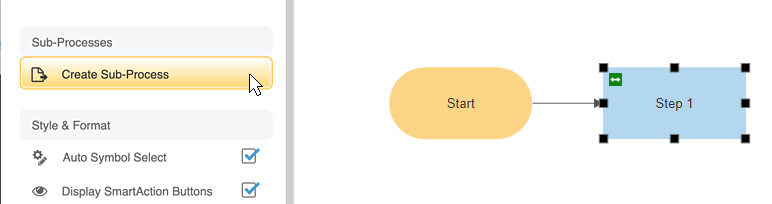
When you're ready to add a new sub component to your flowchart, select a shape you want to link from and then click the "Create a Sub-Process" button on the SmartPanel that creates a new page where you can continue your diagram. This new sub-chart is just another page in your document and it is automatically linked to the original diagram.
You add as many sub-charts that you want. Click on the link within the shape to navigate between the original process and the sub-process.

Changing the Style of Your Flowchart
SmartDraw automatically applies professional design themes for you, but also gives you complete control to customize your process chart in any way you want.
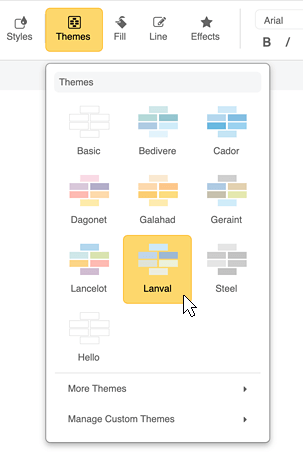
Change the entire look of your chart by applying a new design theme with just one click.
Or change the look of individual shapes instantly by selecting a new Quick Style. Choose from more than 40 preset looks.

Formatting Options
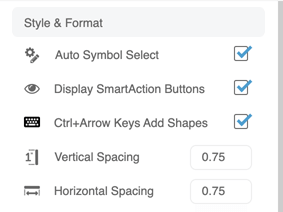
You can use the options in the "Style & Format" section of the Flowchart SmartPanel to the right of your work area to change how symbols and spacing behaves in your chart.
The "Auto Symbol Select" option is selected by default. This will change any shape to a decision diamond if you connect two shapes to it. Uncheck it if you want to turn this behavior off.
The "Display SmartAction Buttons" option refers to the yellow controls around each shape that let you quickly add shapes in any direction. If you find those distracting, uncheck this option.
The last two option here refer to the vertical and horizontal spacing of your chart. Your flowchart shapes are connected by lines that automatically space themselves for a uniform look. If you want to change the uniform space between shapes, you can set that here.

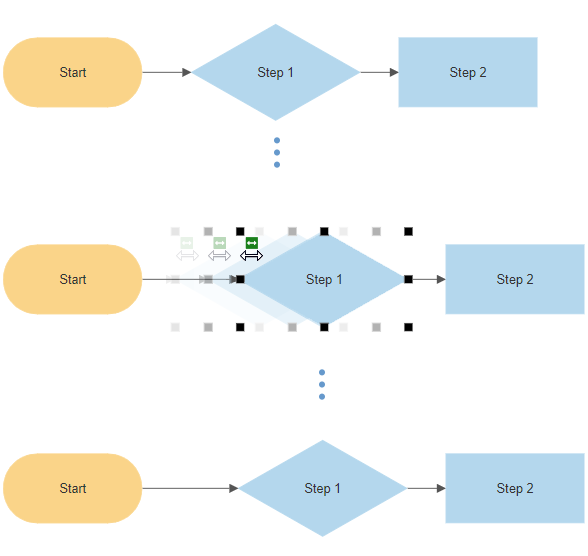
Adjust Spacing
As we mentioned above, flowchart shapes are connected using automatic connectors. You can use the SmartPanel spacing options to adjust uniform spacing. However, if you need to adjust the space between just two steps, select the step to right so you can see the green left and right arrow appear in the upper left corner.
As you hover over the icon, you'll notice that your cursor turns into a left and right arrow. Click and without letting go of the mouse, drag the shape into its desired position. Doing so will not disconnect the shape from the flow. You will simply adjust the space between the two steps.
You can do the same to adjust the space vertically between two rows of shapes.

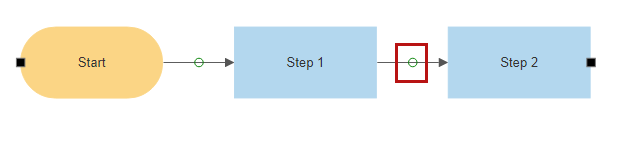
You can also adjust this individual spacing between two shapes using the small green circles that appear on the line between shapes when the line is selected.

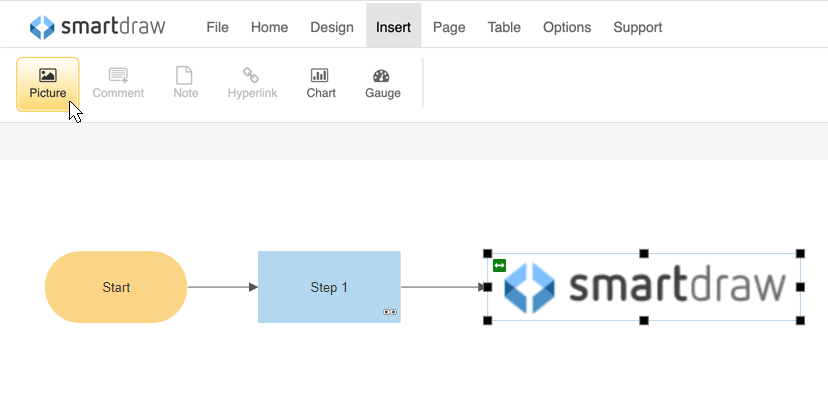
Inserting a Photo into a Shape
Most flowcharts are built using standard flowchart symbols and shapes.
However, for a presentation or for any other special purpose, SmartDraw gives you the power to create unique shapes and charts. For example, you can insert a photo or any image into any flowchart symbol in your chart.
Select the symbol or shape you want to add a picture to and go to the "Insert" toolbar and select "Picture." Choose any picture on your computer and add it to the shape.

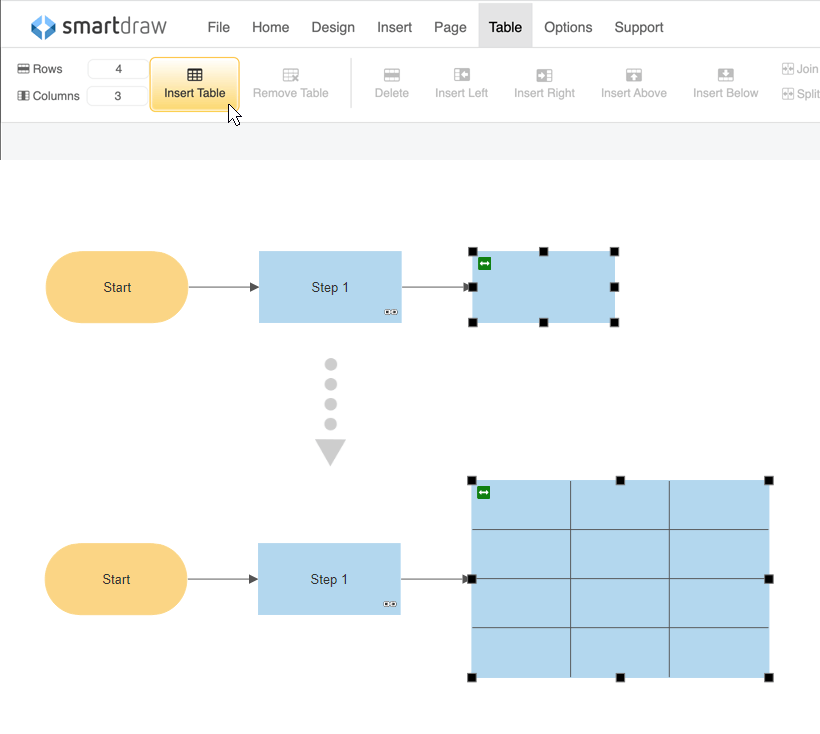
Turn Any Flowchart Symbol Into a Table
Most flowcharts are built using standard flowchart symbols and shapes.
As with photos, you can also enhance your flowchart by turning any shape into a table with just a few clicks.
Select the symbol or shape you want to insert a table into and navigate to the "Table" toolbar. Specify the number of rows and columns and click on "Insert Table."

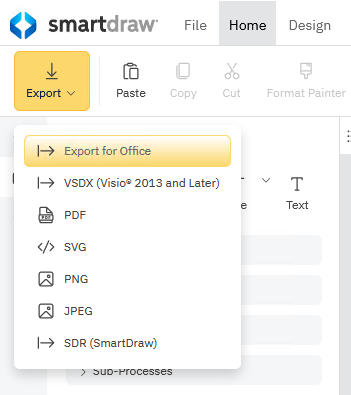
Add Your Flowchart to Microsoft Word® and More
When you're finished you can add your flowchart to Microsoft Word®, Excel®, or PowerPoint® easily.
Once your flowchart is ready, click on "Export" under the "Home" tab and choose "Export to Office."
You can also share your flowchart as an image or a PDF. Or share a link to your flowchart in SmartDraw easily.

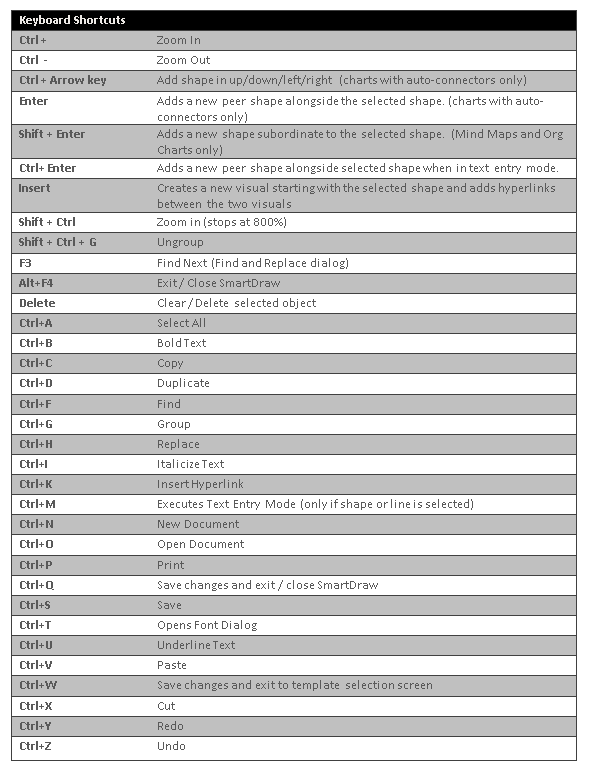
Keyboard Shortcuts for Flowcharts
Create your entire flowchart without taking your hands off the keyboard with quick and easy keyboard controls.
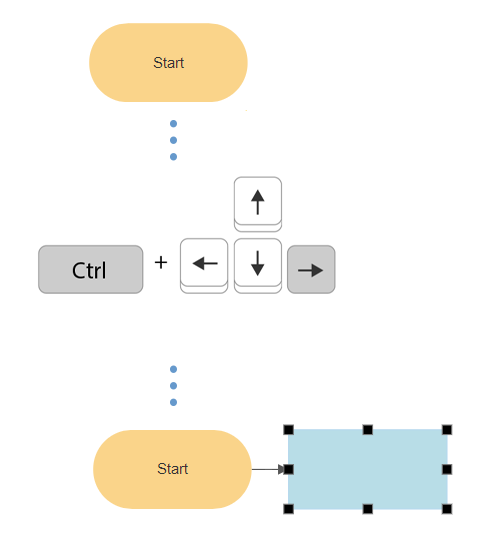
To add a shape to a flowchart, simply hold down the [Ctrl] key and use the up, down, left or right arrow key.
To create a split path after a decision step, use the [Ctrl] and right arrow key to add the first step and then simply hit the [Enter] key to add the second choice to your process.
To the right are some other keyboard shortcuts you may find useful.

How To Create A Flow Map
Source: https://www.smartdraw.com/flowchart/how-to-make-a-flowchart.htm
Posted by: ramirezwharleas.blogspot.com

0 Response to "How To Create A Flow Map"
Post a Comment