How To Draw Side By Side Boxplots Using Python
Until side by side time
The goal of this tutorial is to make you understand 'how plotting with matplotlib works' and make you comfortable to build full-featured plots with matplotlib.
two. A Bones Scatterplot
The following piece of code is plant in pretty much any python code that has matplotlib plots.
import matplotlib.pyplot as plt %matplotlib inline matplotlib.pyplot is usually imported equally plt. It is the cadre object that contains the methods to create all sorts of charts and features in a plot.
The %matplotlib inline is a jupyter notebook specific control that let'south you encounter the plots in the notbook itself.
Suppose you want to draw a specific type of plot, say a scatterplot, the first thing you lot desire to bank check out are the methods under plt (blazon plt and striking tab or type dir(plt) in python prompt).
Let's begin by making a simple but total-featured scatterplot and take it from there. Allow'south see what plt.plot() creates if you an capricious sequence of numbers.
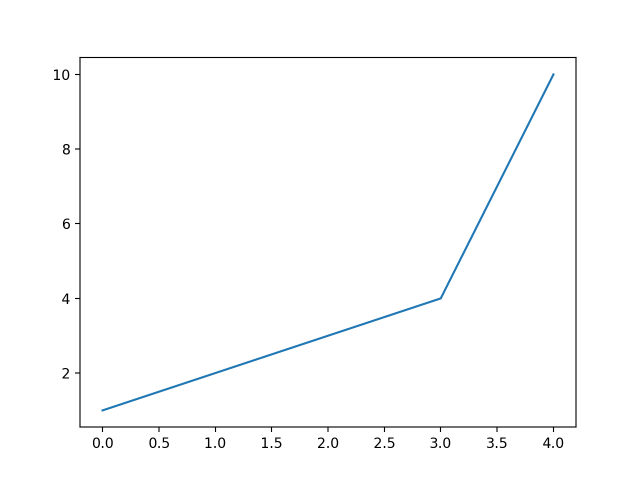
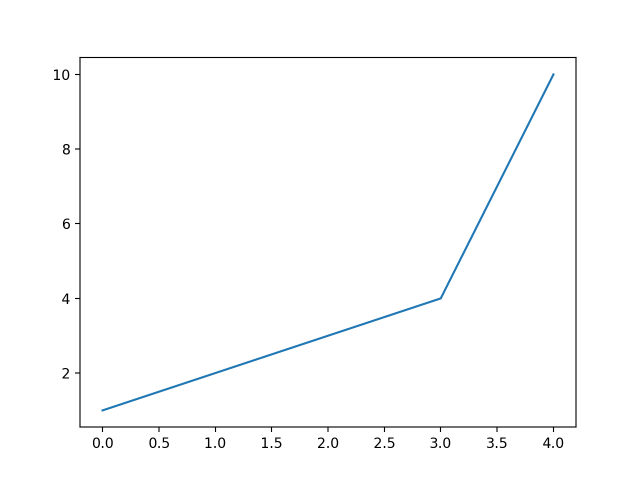
import matplotlib.pyplot as plt %matplotlib inline # Plot plt.plot([1,2,3,4,ten]) #> [<matplotlib.lines.Line2D at 0x10edbab70>] 
I merely gave a list of numbers to plt.plot() and information technology drew a line nautical chart automatically. It causeless the values of the 10-centrality to start from nada going up to as many items in the data.
Notice the line matplotlib.lines.Line2D in code output?
That's because Matplotlib returns the plot object itself besides cartoon the plot.
If you just want to run across the plot, add plt.show() at the finish and execute all the lines in i shot.
Alright, notice instead of the intended besprinkle plot, plt.plot drew a line plot. That's because of the default behaviour.
And so how to draw a scatterplot instead?
Well to do that, let's understand a flake more than about what arguments plt.plot() expects. The plt.plot accepts 3 basic arguments in the following order: (x, y, format).
This format is a brusk hand combination of {color}{marker}{line}.
For example, the format 'get-' has 3 characters standing for: 'greenish colored dots with solid line'. By omitting the line office ('-') in the cease, you will exist left with only green dots ('go'), which makes it draw a scatterplot.
Few commonly used short mitt format examples are:
* 'r*--' : 'red stars with dashed lines'
* 'ks.' : 'black squares with dotted line' ('k' stands for black)
* 'bD-.' : 'blue diamonds with nuance-dot line'.
For a complete list of colors, markers and linestyles, bank check out the help(plt.plot) command.
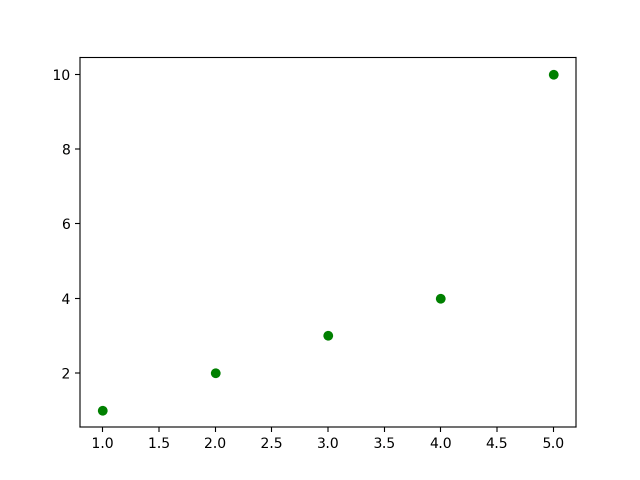
Let'due south draw a scatterplot with greendots.
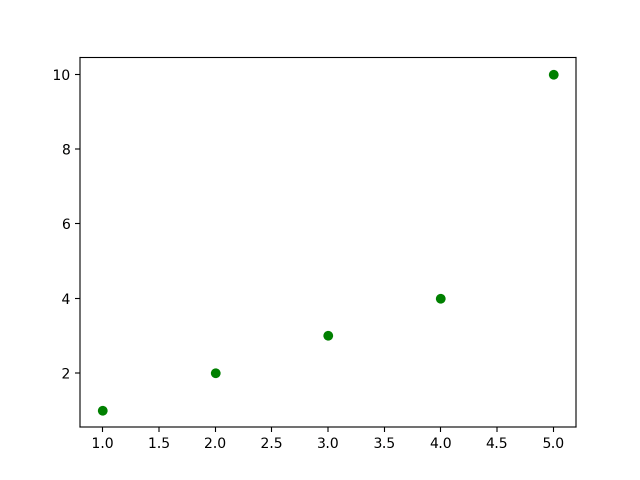
# 'go' stands for green dots plt.plot([1,2,3,4,5], [i,2,iii,4,x], 'become') plt.bear witness() 
3. How to describe two sets of scatterplots in same plot
Good. At present how to plot another fix of 5 points of different color in the same figure?
Merely telephone call plt.plot() again, information technology will add those indicate to the same film.
You might wonder, why it does not draw these points in a new panel birthday? I will come up to that in the side by side department.
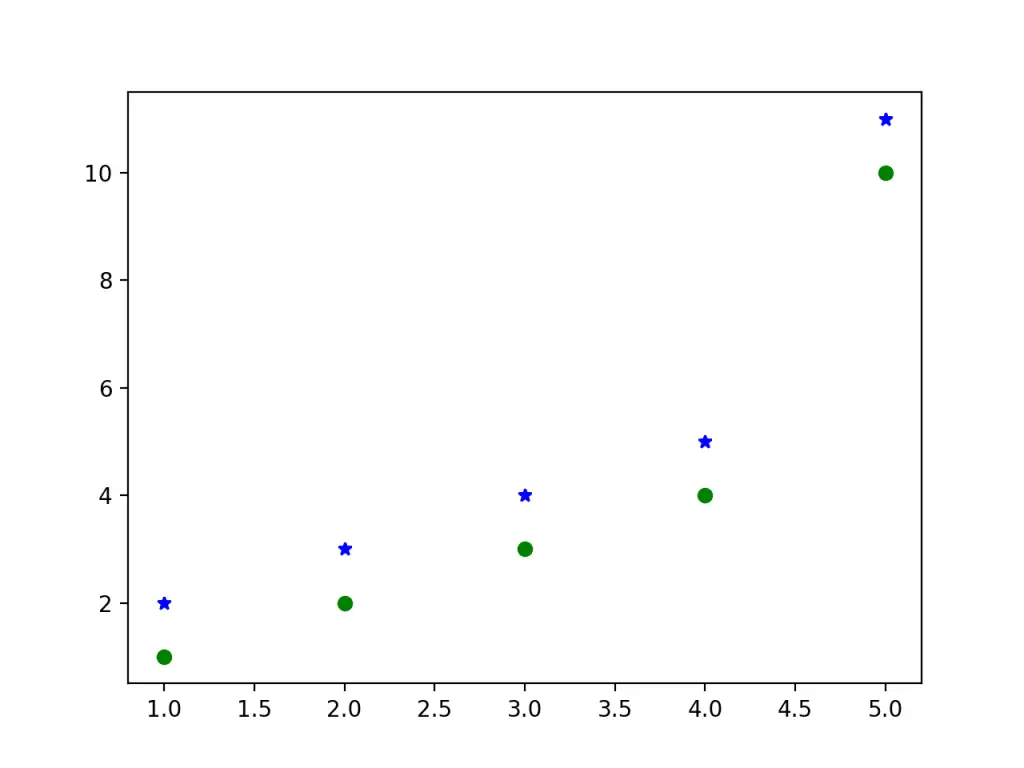
# Depict 2 sets of points plt.plot([i,ii,3,4,five], [i,ii,3,iv,x], 'go') # green dots plt.plot([1,2,3,four,5], [two,3,4,v,11], 'b*') # blue stars plt.show() 
Looks good. At present permit'south add the basic plot features: Title, Legend, Ten and Y axis labels. How to do that?
The plt object has corresponding methods to add each of this.
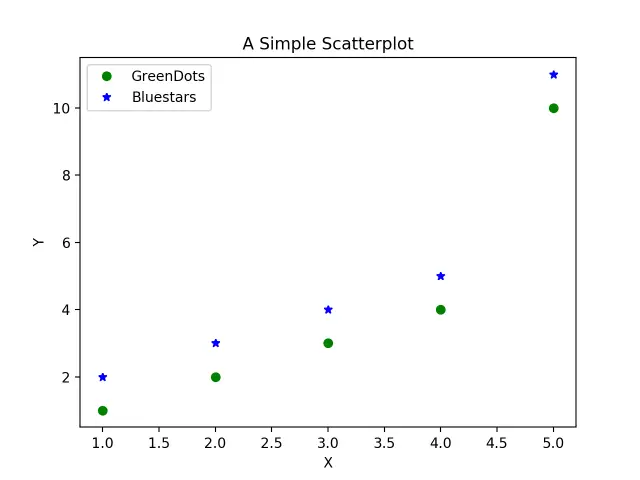
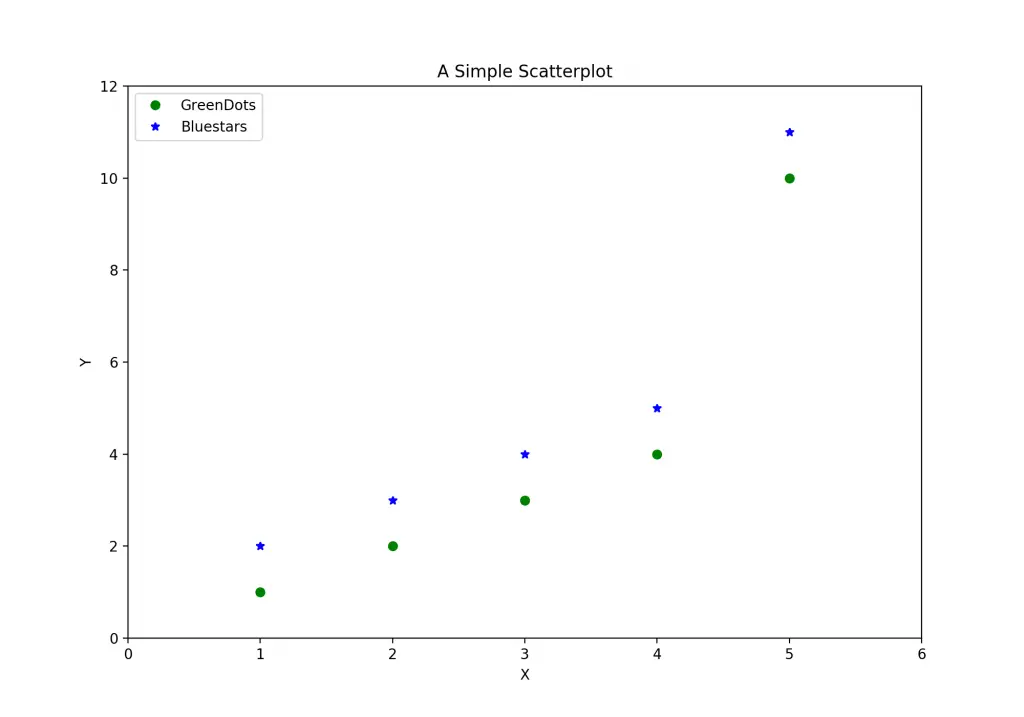
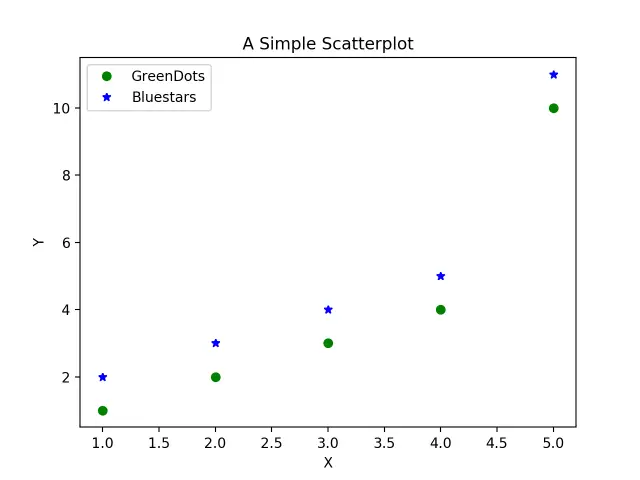
plt.plot([ane,2,3,4,5], [1,2,3,4,10], 'go', label='GreenDots') plt.plot([1,2,3,4,5], [2,3,4,5,11], 'b*', label='Bluestars') plt.title('A Unproblematic Scatterplot') plt.xlabel('X') plt.ylabel('Y') plt.fable(loc='best') # fable text comes from the plot's label parameter. plt.show() 
Practiced. Now, how to increase the size of the plot? (The above plot would actually expect small on a jupyter notebook)
The easy way to do it is by setting the figsize inside plt.figure() method.
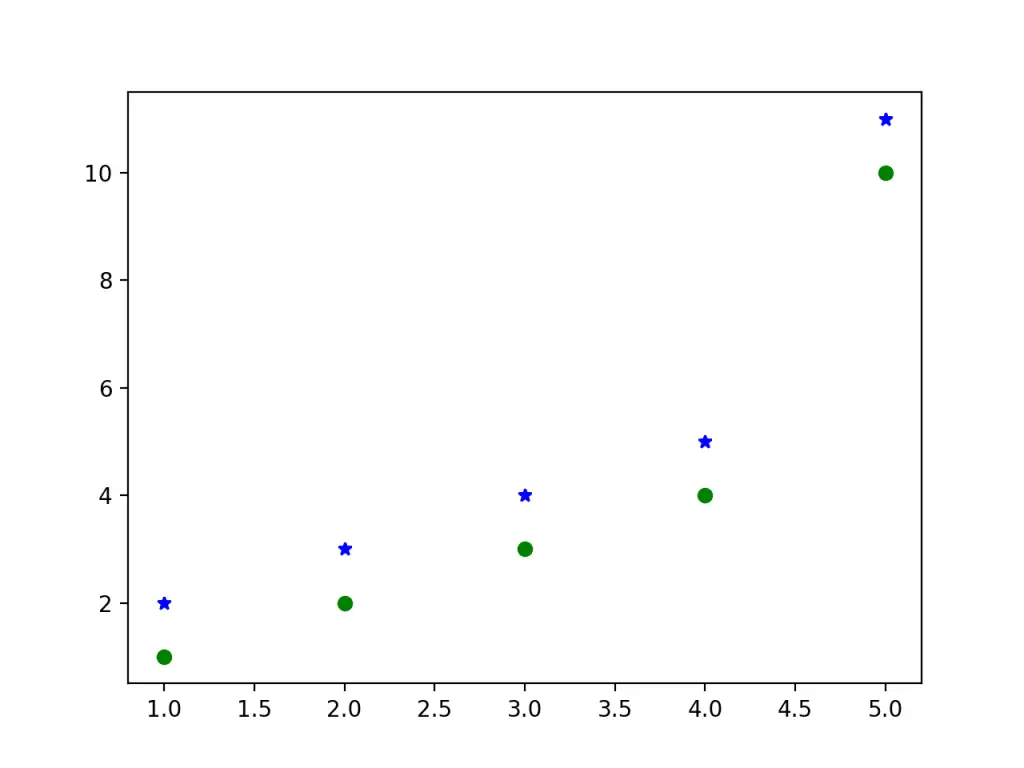
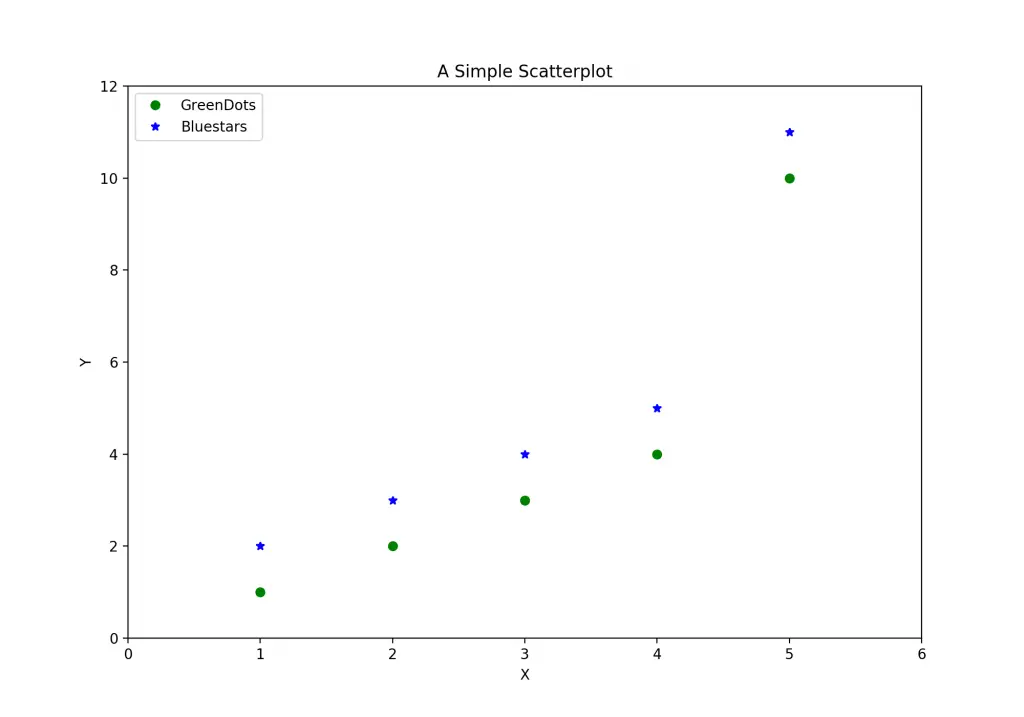
plt.effigy(figsize=(10,7)) # x is width, 7 is pinnacle plt.plot([1,2,iii,4,5], [1,ii,3,4,10], 'become', label='GreenDots') # green dots plt.plot([ane,2,3,four,5], [two,3,4,5,11], 'b*', characterization='Bluestars') # blue stars plt.title('A Simple Scatterplot') plt.xlabel('X') plt.ylabel('Y') plt.xlim(0, 6) plt.ylim(0, 12) plt.legend(loc='all-time') plt.bear witness() 
Ok, we have some new lines of code there. What does plt.figure do?
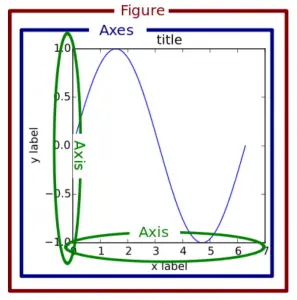
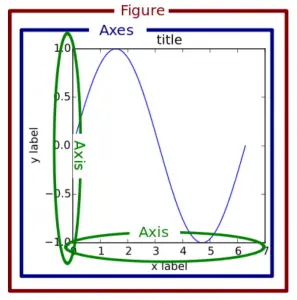
Well, every plot that matplotlib makes is drawn on something called 'figure'. You can call back of the figure object as a canvas that holds all the subplots and other plot elements inside it.
And a figure tin have 1 or more subplots inside information technology called axes, arranged in rows and columns. Every figure has atleast one axes. (Don't confuse this axes with X and Y axis, they are different.)
4. How to depict 2 scatterplots in different panels
Let's sympathise effigy and axes in little more than item.
Suppose, I want to draw our two sets of points (green rounds and blue stars) in two split up plots side-by-side instead of the aforementioned plot. How would yous practice that?
You tin can do that past creating two split subplots, aka, axes using plt.subplots(1, 2). This creates and returns ii objects:
* the figure
* the axes (subplots) inside the figure

Previously, I called plt.plot() to depict the points. Since there was only ane axes by default, it drew the points on that axes itself.
But at present, since you want the points drawn on dissimilar subplots (axes), you take to phone call the plot function in the respective axes (ax1 and ax2 in below code) instead of plt.
Detect in beneath code, I call ax1.plot() and ax2.plot() instead of calling plt.plot() twice.
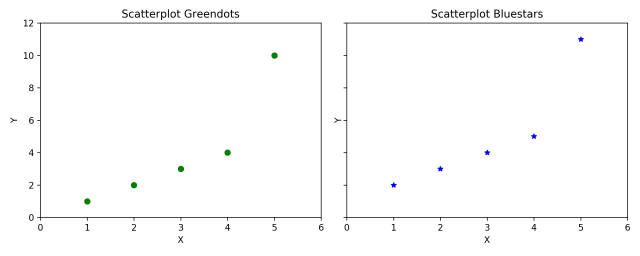
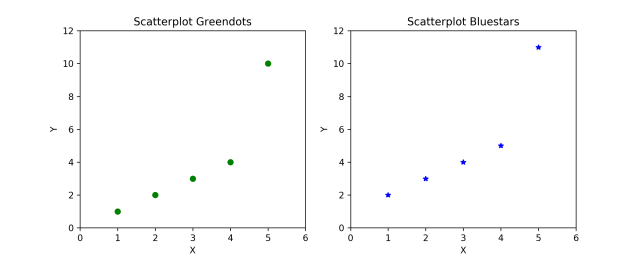
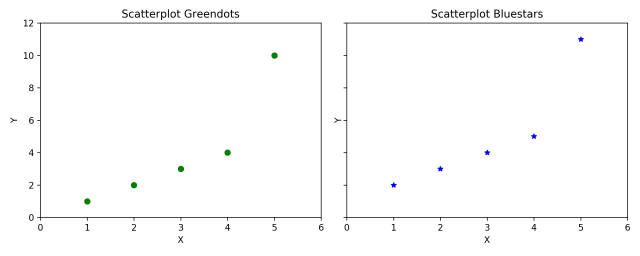
# Create Figure and Subplots fig, (ax1, ax2) = plt.subplots(ane,2, figsize=(10,iv), sharey=True, dpi=120) # Plot ax1.plot([1,two,three,4,5], [i,2,3,4,x], 'go') # greendots ax2.plot([1,2,3,4,5], [ii,3,4,v,eleven], 'b*') # bluestart # Title, Ten and Y labels, X and Y Lim ax1.set_title('Scatterplot Greendots'); ax2.set_title('Scatterplot Bluestars') ax1.set_xlabel('X'); ax2.set_xlabel('X') # 10 label ax1.set_ylabel('Y'); ax2.set_ylabel('Y') # y characterization ax1.set_xlim(0, 6) ; ax2.set_xlim(0, 6) # x axis limits ax1.set_ylim(0, 12); ax2.set_ylim(0, 12) # y centrality limits # ax2.yaxis.set_ticks_position('none') plt.tight_layout() plt.show() 
Setting sharey=True in plt.subplots() shares the Y axis between the ii subplots.
And dpi=120 increased the number of dots per inch of the plot to make it look more sharp and clear. Y'all volition notice a distinct improvement in clarity on increasing the dpi specially in jupyter notebooks.
Thats sounds like a lot of functions to acquire. Well it's quite easy to remember it really.
The ax1 and ax2 objects, like plt, has equivalent set_title, set_xlabel and set_ylabel functions. Infact, the plt.title() actually calls the current axes set_title() to do the job.
- plt.xlabel() ? ax.set_xlabel()
- plt.ylabel() ? ax.set_ylabel()
- plt.xlim() ? ax.set_xlim()
- plt.ylim() ? ax.set_ylim()
- plt.championship() ? ax.set_title()
Alternately, to save keystrokes, yous can fix multiple things in one get using the ax.set().
ax1.set(title='Scatterplot Greendots', xlabel='Ten', ylabel='Y', xlim=(0,6), ylim=(0,12)) ax2.set(championship='Scatterplot Bluestars', xlabel='X', ylabel='Y', xlim=(0,six), ylim=(0,12)) five. Object Oriented Syntax vs Matlab like Syntax
A known 'problem' with learning matplotlib is, it has two coding interfaces:
- Matlab similar syntax
- Object oriented syntax.
This is partly the reason why matplotlib doesn't have i consequent way of achieving the aforementioned given output, making it a fleck hard to understand for new comers.
The syntax you've seen so far is the Object-oriented syntax, which I personally adopt and is more intuitive and pythonic to piece of work with.
However, since the original purpose of matplotlib was to recreate the plotting facilities of matlab in python, the matlab-similar-syntax is retained and still works.
The matlab syntax is 'stateful'.
That means, the plt keeps track of what the current axes is. And then whatever y'all draw with plt.{anything} will reflect only on the current subplot.
Practically speaking, the main divergence between the ii syntaxes is, in matlab-similar syntax, all plotting is washed using plt methods instead of the corresponding axes's method as in object oriented syntax.
And then, how to recreate the to a higher place multi-subplots figure (or any other effigy for that thing) using matlab-like syntax?
The general procedure is: You manually create i subplot at a time (using plt.subplot() or plt.add_subplot()) and immediately call plt.plot() or plt.{anything} to modify that specific subplot (axes). Whatever method you phone call using plt will be drawn in the current axes.
The code below shows this in practice.
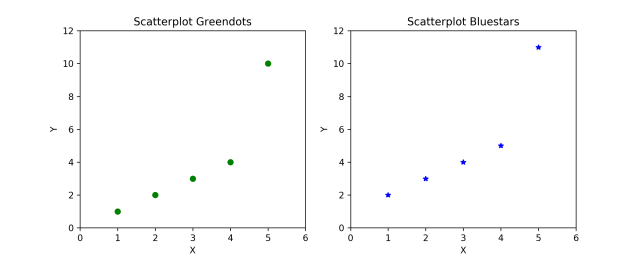
plt.figure(figsize=(ten,iv), dpi=120) # 10 is width, 4 is height # Left hand side plot plt.subplot(one,2,1) # (nRows, nColumns, axes number to plot) plt.plot([1,2,3,iv,5], [1,2,3,four,x], 'go') # green dots plt.title('Scatterplot Greendots') plt.xlabel('Ten'); plt.ylabel('Y') plt.xlim(0, half-dozen); plt.ylim(0, 12) # Correct hand side plot plt.subplot(1,ii,2) plt.plot([1,2,three,four,5], [2,3,4,5,11], 'b*') # blueish stars plt.championship('Scatterplot Bluestars') plt.xlabel('X'); plt.ylabel('Y') plt.xlim(0, six); plt.ylim(0, 12) plt.show() 
Permit's breakdown the to a higher place piece of code.
In plt.subplot(1,2,1), the offset ii values, that is (i,2) specifies the number of rows (1) and columns (ii) and the third parameter (1) specifies the position of electric current subplot. The subsequent plt functions, will e'er draw on this current subplot.
You can go a reference to the electric current (subplot) axes with plt.gca() and the current figure with plt.gcf(). As well, plt.cla() and plt.clf() will articulate the electric current axes and figure respectively.
Alright, compare the above lawmaking with the object oriented (OO) version. The OO version might expect a but confusing because it has a mix of both ax1 and plt commands.
However, there is a significant advantage with axes approach.
That is, since plt.subplots returns all the axes as carve up objects, you tin avoid writing repetitive lawmaking past looping through the axes.
E'er remember: plt.plot() or plt.{anything} will always act on the plot in the current axes, whereas, ax.{anything} will modify the plot within that specific ax.
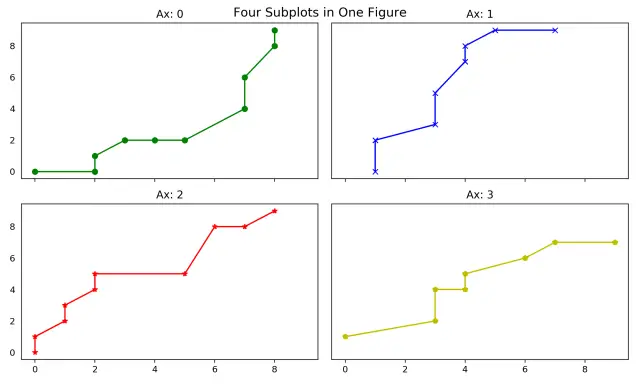
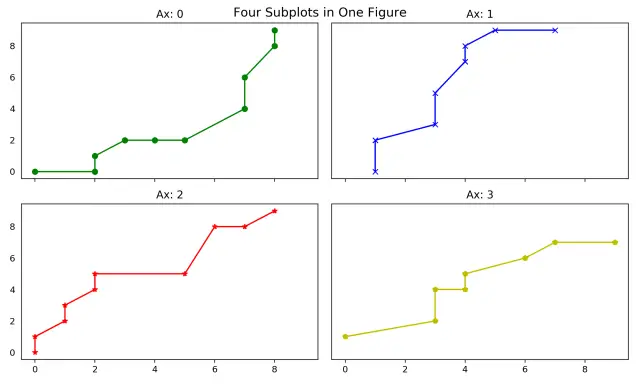
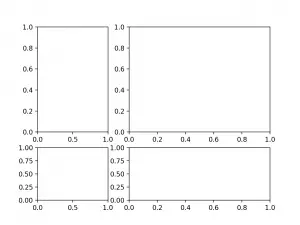
# Draw multiple plots using for-loops using object oriented syntax import numpy as np from numpy.random import seed, randint seed(100) # Create Figure and Subplots fig, axes = plt.subplots(2,2, figsize=(10,6), sharex=True, sharey=True, dpi=120) # Define the colors and markers to utilise colors = {0:'thou', ane:'b', 2:'r', iii:'y'} markers = {0:'o', i:'10', two:'*', iii:'p'} # Plot each axes for i, ax in enumerate(axes.ravel()): ax.plot(sorted(randint(0,ten,ten)), sorted(randint(0,10,10)), mark=markers[i], color=colors[i]) ax.set_title('Ax: ' + str(i)) ax.yaxis.set_ticks_position('none') plt.suptitle('Iv Subplots in One Effigy', verticalalignment='bottom', fontsize=sixteen) plt.tight_layout() plt.show() 
Did you notice in above plot, the Y-axis does not take ticks?
That'due south because I used ax.yaxis.set_ticks_position('none') to turn off the Y-axis ticks. This is some other advantage of the object-oriented interface. Y'all can actually get a reference to any specific element of the plot and utilize its methods to dispense it.
Can you approximate how to turn off the X-axis ticks?
The plt.suptitle() added a principal title at figure level title. plt.championship() would have done the same for the electric current subplot (axes).
The verticalalignment='bottom' parameter denotes the hingepoint should be at the bottom of the title text, and then that the master championship is pushed slightly upwards.
Alright, What you've learned so far is the cadre essence of how to create a plot and manipulate it using matplotlib. Next, let'due south see how to get the reference to and alter the other components of the plot
6. How to Alter the Axis Ticks Positions and Labels
There are iii basic things you will probably ever need in matplotlib when information technology comes to manipulating axis ticks:
1. How to control the position and tick labels? (using plt.xticks() or ax.setxticks() and ax.gear upxticklabels())
two. How to control which axis'due south ticks (top/bottom/left/right) should be displayed (using plt.tick_params())
iii. Functional formatting of tick labels
If you are using ax syntax, you can use ax.set_xticks() and ax.set_xticklabels() to set the positions and label texts respectively. If y'all are using the plt syntax, you can set both the positions equally well as the characterization text in i telephone call using the plt.xticks().
Actually, if you wait at the code of plt.xticks() method (by typing ??plt.xticks in jupyter notebook), it calls ax.set_xticks() and ax.set_xticklabels() to do the job. plt.xticks takes the ticks and labels as required parameters only you lot can also adjust the label's fontsize, rotation, 'horizontalalignment' and 'verticalalignment' of the hinge points on the labels, similar I've done in the below example.
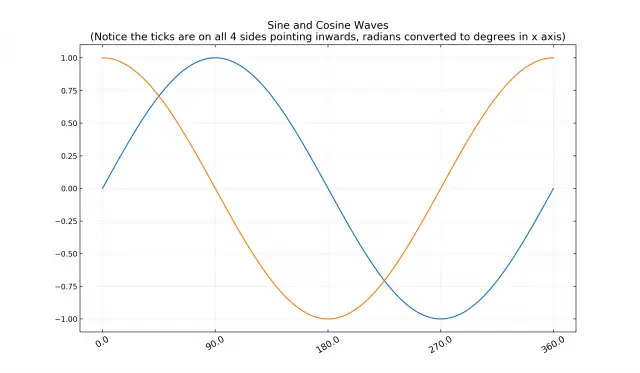
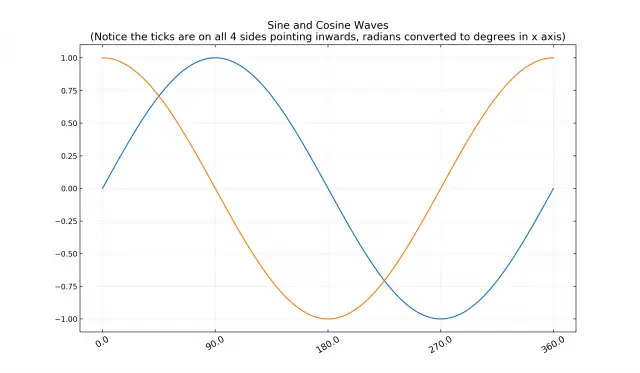
from matplotlib.ticker import FuncFormatter def rad_to_degrees(x, pos): 'converts radians to degrees' return round(ten * 57.2985, ii) plt.effigy(figsize=(12,7), dpi=100) X = np.linspace(0,ii*np.pi,chiliad) plt.plot(X,np.sin(X)) plt.plot(X,np.cos(Ten)) # 1. Adjust x axis Ticks plt.xticks(ticks=np.arange(0, 440/57.2985, 90/57.2985), fontsize=12, rotation=30, ha='center', va='top') # one radian = 57.2985 degrees # 2. Tick Parameters plt.tick_params(centrality='both',bottom=Truthful, top=True, left=True, right=True, direction='in', which='major', grid_color='blue') # 3. Format tick labels to convert radians to degrees formatter = FuncFormatter(rad_to_degrees) plt.gca().xaxis.set_major_formatter(formatter) plt.grid(linestyle='--', linewidth=0.v, alpha=0.15) plt.championship('Sine and Cosine Waves\n(Notice the ticks are on all 4 sides pointing inwards, radians converted to degrees in x centrality)', fontsize=xiv) plt.show() 
In to a higher place code, plt.tick_params() is used to make up one's mind which all axis of the plot ('height' / 'lesser' / 'left' / 'right') you desire to draw the ticks and which direction ('in' / 'out') the tick should point to.
the matplotlib.ticker module provides the FuncFormatter to determine how the final tick label should be shown.
7. Understanding the rcParams, Colors and Plot Styles
The wait and feel of various components of a matplotlib plot tin exist set globally using rcParams. The complete listing of rcParams tin be viewed by typing:
mpl.rc_params() # RcParams({'_internal.classic_mode': False, # 'agg.path.chunksize': 0, # 'blitheness.avconv_args': [], # 'animation.avconv_path': 'avconv', # 'blitheness.bitrate': -1, # 'animation.codec': 'h264', # ... TRUNCATED Large OuTPut ... You lot can adjust the params you'd similar to modify by updating it. The below snippet adjusts the font by setting information technology to 'stix', which looks great on plots past the way.
mpl.rcParams.update({'font.size': 18, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) After modifying a plot, you tin can rollback the rcParams to default setting using:
mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults Matplotlib comes with pre-built styles which y'all can expect by typing:
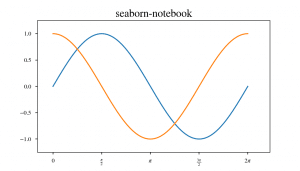
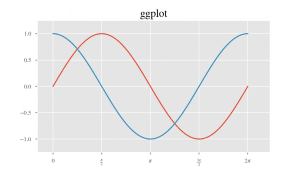
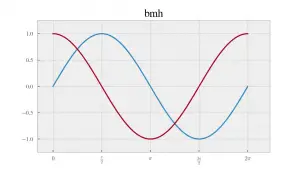
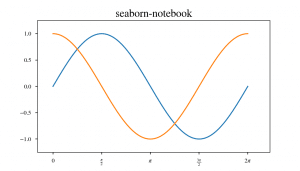
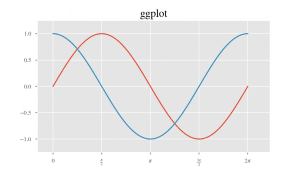
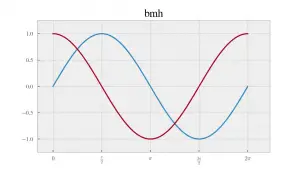
plt.way.available # ['seaborn-night', 'seaborn-darkgrid', 'seaborn-ticks', 'fivethirtyeight', # 'seaborn-whitegrid', 'archetype', '_classic_test', 'fast', 'seaborn-talk', # 'seaborn-night-palette', 'seaborn-brilliant', 'seaborn-pastel', 'grayscale', # 'seaborn-notebook', 'ggplot', 'seaborn-colorblind', 'seaborn-muted', # 'seaborn', 'Solarize_Light2', 'seaborn-paper', 'bmh', 'tableau-colorblind10', # 'seaborn-white', 'dark_background', 'seaborn-affiche', 'seaborn-deep'] import matplotlib as mpl mpl.rcParams.update({'font.size': eighteen, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) def plot_sine_cosine_wave(style='ggplot'): plt.way.apply(mode) plt.figure(figsize=(7,four), dpi=80) X = np.linspace(0,2*np.pi,thou) plt.plot(Ten,np.sin(X)); plt.plot(10,np.cos(X)) plt.xticks(ticks=np.arange(0, 440/57.2985, ninety/57.2985), labels = [r'$0$',r'$\frac{\pi}{2}$',r'$\pi$',r'$\frac{three\pi}{2}$',r'$2\pi$']) # 1 radian = 57.2985 degrees plt.gca().set(ylim=(-1.25, ane.25), xlim=(-.5, seven)) plt.title(style, fontsize=18) plt.evidence() plot_sine_cosine_wave('seaborn-notebook') plot_sine_cosine_wave('ggplot') plot_sine_cosine_wave('bmh') 


I've just shown few of the pre-built styles, the rest of the list is definitely worth a look.
Matplotlib also comes with pre-built colors and palettes. Blazon the following in your jupyter/python console to cheque out the available colors.
# View Colors mpl.colors.CSS4_COLORS # 148 colors mpl.colors.XKCD_COLORS # 949 colors mpl.colors.BASE_COLORS # eight colors #> {'b': (0, 0, one), #> '1000': (0, 0.5, 0), #> 'r': (one, 0, 0), #> 'c': (0, 0.75, 0.75), #> 'one thousand': (0.75, 0, 0.75), #> 'y': (0.75, 0.75, 0), #> 'k': (0, 0, 0), #> 'w': (one, 1, 1)} # View first ten Palettes dir(plt.cm)[:10] #> ['Accent', 'Accent_r', 'Dejection', 'Blues_r', #> 'BrBG', 'BrBG_r', 'BuGn', 'BuGn_r', 'BuPu', 'BuPu_r'] 
8. How to Customise the Legend
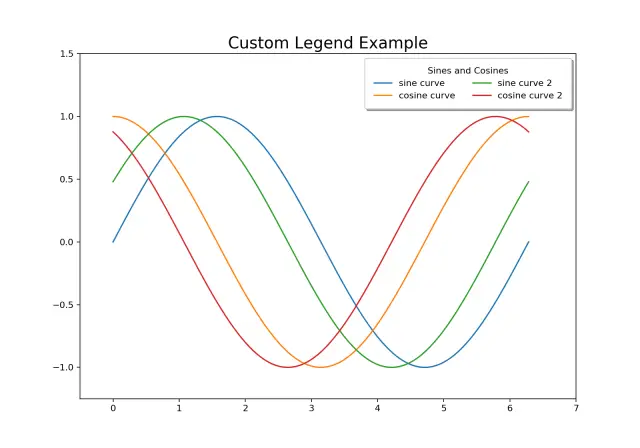
The about common way to make a legend is to ascertain the label parameter for each of the plots and finally call plt.legend().
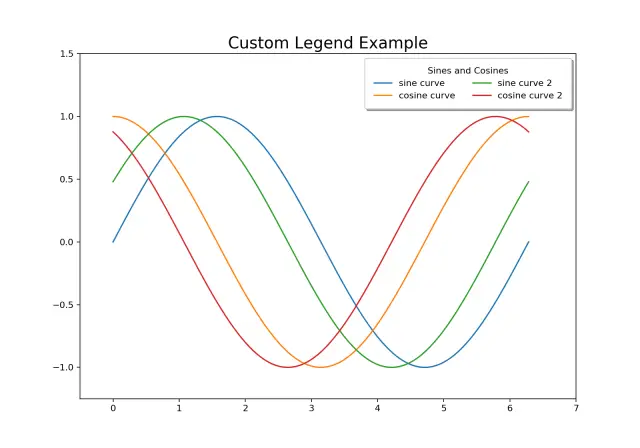
Yet, sometimes y'all might want to construct the legend on your ain. In that case, y'all need to pass the plot items you want to draw the legend for and the legend text as parameters to plt.legend() in the following format:
plt.legend((line1, line2, line3), ('label1', 'label2', 'label3'))
# plt.style.use('seaborn-notebook') plt.figure(figsize=(10,vii), dpi=80) Ten = np.linspace(0, 2*np.pi, thou) sine = plt.plot(X,np.sin(X)); cosine = plt.plot(X,np.cos(10)) sine_2 = plt.plot(X,np.sin(X+.five)); cosine_2 = plt.plot(Ten,np.cos(X+.5)) plt.gca().set(ylim=(-1.25, 1.5), xlim=(-.5, 7)) plt.title('Custom Fable Example', fontsize=eighteen) # Modify legend plt.legend([sine[0], cosine[0], sine_2[0], cosine_2[0]], # plot items ['sine curve', 'cosine curve', 'sine bend 2', 'cosine curve ii'], frameon=True, # legend border framealpha=1, # transparency of border ncol=2, # num columns shadow=True, # shadow on borderpad=one, # thickness of border title='Sines and Cosines') # title plt.show() 
9. How to Add Texts, Arrows and Annotations
plt.text and plt.comment adds the texts and annotations respectively. If you take to plot multiple texts yous demand to phone call plt.text() as many times typically in a for-loop.
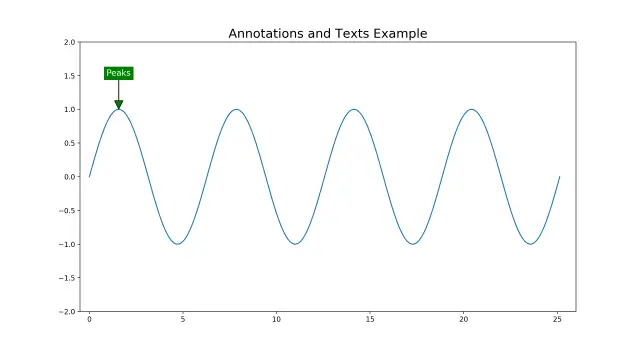
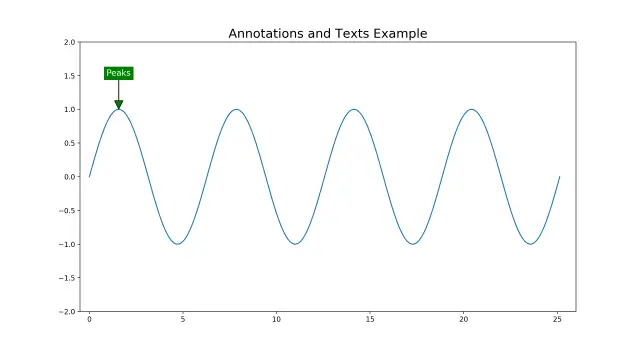
Let's annotate the peaks and troughs calculation arrowprops and a bbox for the text.
# Texts, Arrows and Annotations Example # ref: https://matplotlib.org/users/annotations_guide.html plt.figure(figsize=(14,7), dpi=120) Ten = np.linspace(0, 8*np.pi, yard) sine = plt.plot(X,np.sin(10), color='tab:blue'); # ane. Annotate with Arrow Props and bbox plt.comment('Peaks', xy=(xc/57.2985, 1.0), xytext=(90/57.2985, 1.5), bbox=dict(boxstyle='square', fc='green', linewidth=0.1), arrowprops=dict(facecolor='greenish', shrink=0.01, width=0.1), fontsize=12, color='white', horizontalalignment='center') # 2. Texts at Peaks and Troughs for bending in [440, 810, 1170]: plt.text(angle/57.2985, one.05, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='center', color='green') for angle in [270, 630, 990, 1350]: plt.text(angle/57.2985, -1.three, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='center', color='red') plt.gca().set up(ylim=(-2.0, ii.0), xlim=(-.5, 26)) plt.title('Annotations and Texts Example', fontsize=18) plt.bear witness() 
Find, all the text we plotted to a higher place was in relation to the data.
That is, the x and y position in the plt.text() corresponds to the values along the x and y axes. Nevertheless, sometimes you might work with data of different scales on unlike subplots and you want to write the texts in the same position on all the subplots.
In such case, instead of manually computing the x and y positions for each axes, you tin specify the 10 and y values in relation to the axes (instead of x and y axis values).
You can do this by setting transform=ax.transData.
The lower left corner of the axes has (ten,y) = (0,0) and the top right corner volition correspond to (i,1).
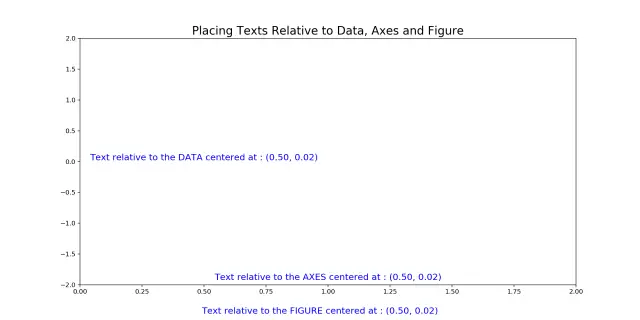
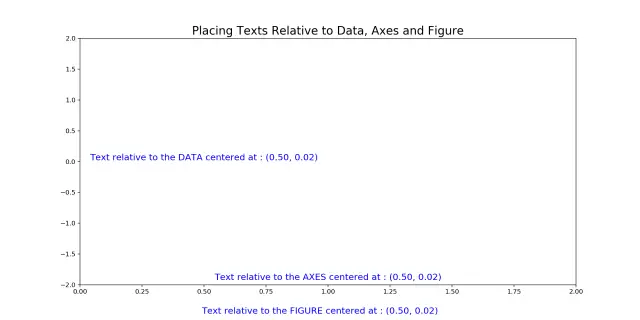
The beneath plot shows the position of texts for the same values of (10,y) = (0.50, 0.02) with respect to the Data(transData), Axes(transAxes) and Effigy(transFigure) respectively.
# Texts, Arrows and Annotations Example plt.figure(figsize=(xiv,7), dpi=eighty) 10 = np.linspace(0, 8*np.pi, 1000) # Text Relative to DATA plt.text(0.fifty, 0.02, "Text relative to the Data centered at : (0.fifty, 0.02)", transform=plt.gca().transData, fontsize=fourteen, ha='center', colour='blueish') # Text Relative to AXES plt.text(0.50, 0.02, "Text relative to the AXES centered at : (0.l, 0.02)", transform=plt.gca().transAxes, fontsize=14, ha='center', color='blue') # Text Relative to FIGURE plt.text(0.50, 0.02, "Text relative to the FIGURE centered at : (0.50, 0.02)", transform=plt.gcf().transFigure, fontsize=fourteen, ha='center', color='blue') plt.gca().set(ylim=(-two.0, ii.0), xlim=(0, two)) plt.championship('Placing Texts Relative to Data, Axes and Figure', fontsize=18) plt.show() 
10. How to customize matplotlib's subplots layout
Matplotlib provides two convenient ways to create customized multi-subplots layout.
-
plt.subplot2grid -
plt.GridSpec
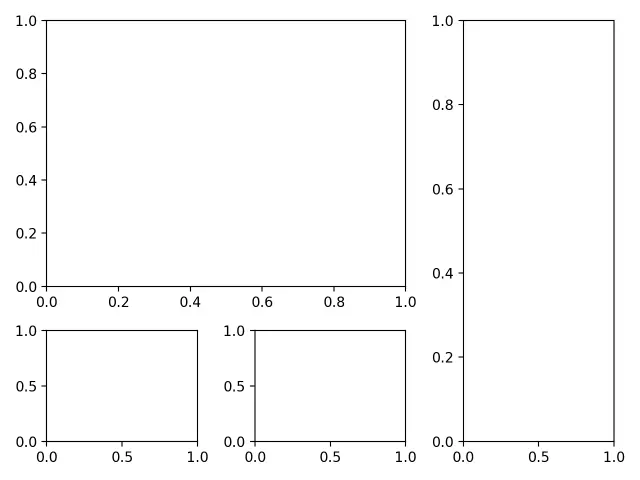
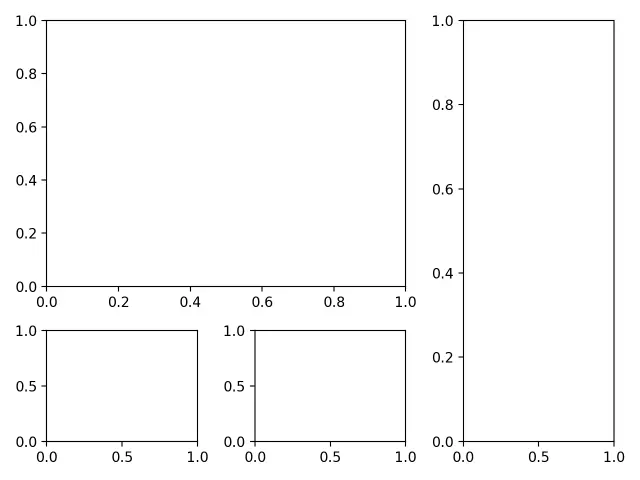
Both plt.subplot2grid and plt.GridSpec lets yous describe circuitous layouts. Below is a prissy plt.subplot2grid example.
# Supplot2grid approach fig = plt.figure() ax1 = plt.subplot2grid((3,three), (0,0), colspan=ii, rowspan=2) # topleft ax3 = plt.subplot2grid((iii,three), (0,two), rowspan=3) # correct ax4 = plt.subplot2grid((3,iii), (2,0)) # lesser left ax5 = plt.subplot2grid((3,3), (2,1)) # bottom right fig.tight_layout() 
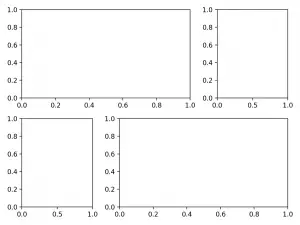
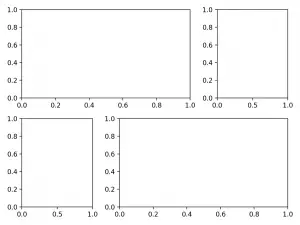
Using plt.GridSpec, you can utilise either a plt.subplot() interface which takes part of the grid specified by plt.GridSpec(nrow, ncol) or use the ax = fig.add_subplot(m) where the GridSpec is defined by height_ratios and weight_ratios.
# GridSpec Arroyo 1 import matplotlib.gridspec equally gridspec fig = plt.figure() grid = plt.GridSpec(2, three) # two rows 3 cols plt.subplot(grid[0, :2]) # pinnacle left plt.subplot(filigree[0, ii]) # top right plt.subplot(grid[i, :1]) # bottom left plt.subplot(grid[1, 1:]) # bottom correct fig.tight_layout() 
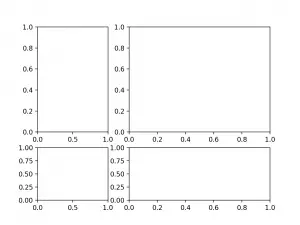
# GridSpec Approach 2 import matplotlib.gridspec every bit gridspec fig = plt.figure() gs = gridspec.GridSpec(2, ii, height_ratios=[2,1], width_ratios=[1,2]) for g in gs: ax = fig.add_subplot(yard) fig.tight_layout() 
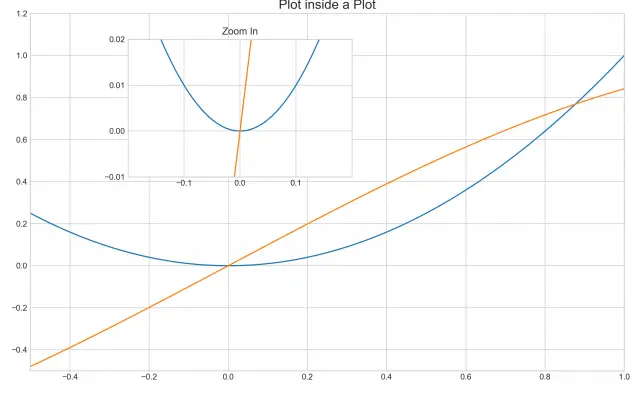
The above examples showed layouts where the subplots dont overlap. It is possible to make subplots to overlap. Infact yous can describe an axes inside a larger axes using fig.add_axes(). Yous need to specify the ten,y positions relative to the figure and also the width and height of the inner plot.
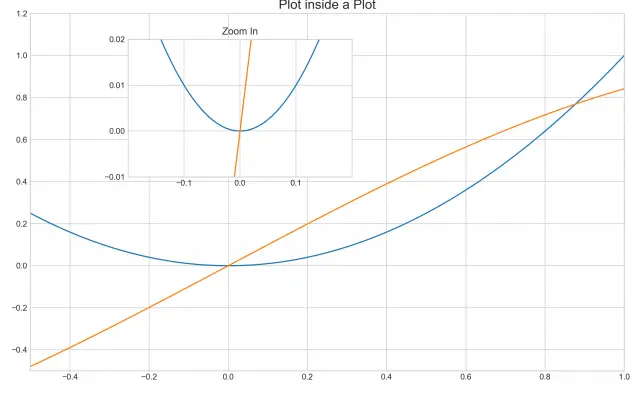
Below is an instance of an inner plot that zooms in to a larger plot.
# Plot inside a plot plt.fashion.use('seaborn-whitegrid') fig, ax = plt.subplots(figsize=(10,vi)) x = np.linspace(-0.50, 1., 1000) # Outer Plot ax.plot(x, x**ii) ax.plot(10, np.sin(x)) ax.gear up(xlim=(-0.five, 1.0), ylim=(-0.v,1.2)) fig.tight_layout() # Inner Plot inner_ax = fig.add_axes([0.ii, 0.55, 0.35, 0.35]) # x, y, width, height inner_ax.plot(x, x**ii) inner_ax.plot(ten, np.sin(ten)) inner_ax.prepare(championship='Zoom In', xlim=(-.2, .2), ylim=(-.01, .02), yticks = [-0.01, 0, 0.01, 0.02], xticks=[-0.ane,0,.1]) ax.set_title("Plot within a Plot", fontsize=20) plt.show() mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults 
xi. How is scatterplot drawn with plt.plot different from plt.scatter
The departure is plt.plot() does not provide options to alter the color and size of point dynamically (based on some other array). But plt.scatter() allows you to practice that.
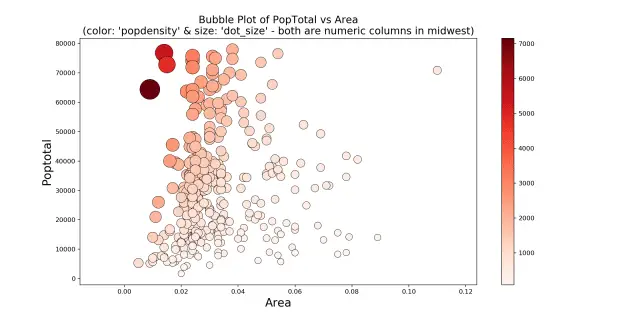
By varying the size and color of points, you tin can create prissy looking chimera plots.
Another convenience is you lot tin directly employ a pandas dataframe to set the x and y values, provided you specify the source dataframe in the data argument.
You tin can also set up the color 'c' and size 'due south' of the points from one of the dataframe columns itself.
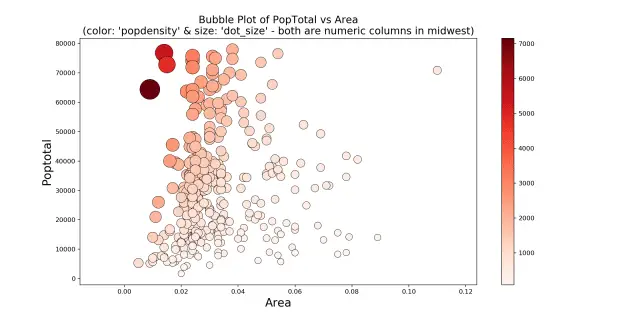
# Scatterplot with varying size and colour of points import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/main/midwest_filter.csv") # Plot fig = plt.figure(figsize=(14, seven), dpi= eighty, facecolor='westward', edgecolor='m') plt.scatter('area', 'poptotal', information=midwest, south='dot_size', c='popdensity', cmap='Reds', edgecolors='black', linewidths=.5) plt.championship("Bubble Plot of PopTotal vs Area\n(color: 'popdensity' & size: 'dot_size' - both are numeric columns in midwest)", fontsize=xvi) plt.xlabel('Area', fontsize=eighteen) plt.ylabel('Poptotal', fontsize=xviii) plt.colorbar() plt.show() 
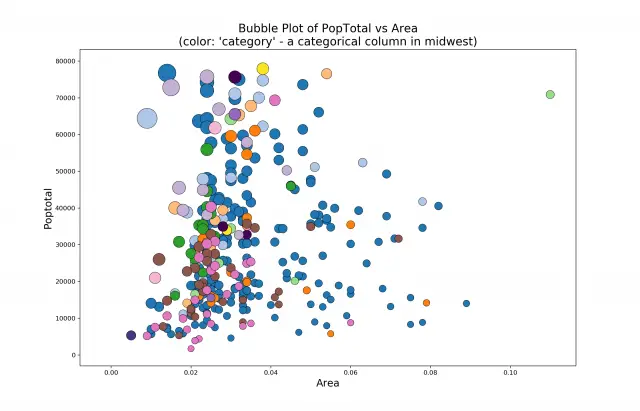
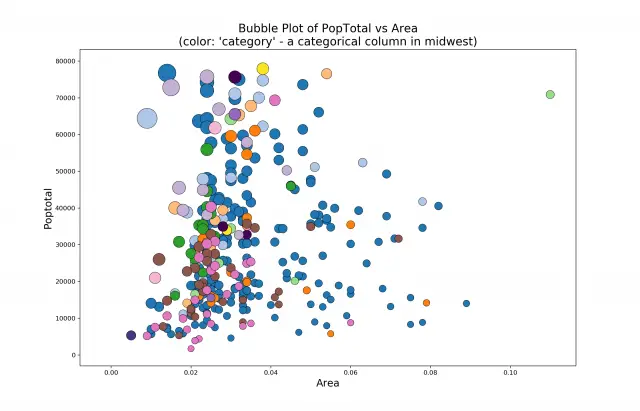
# Import data import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(14, 9), dpi= lxxx, facecolor='w', edgecolor='grand') colors = plt.cm.tab20.colors categories = np.unique(midwest['category']) for i, category in enumerate(categories): plt.scatter('area', 'poptotal', data=midwest.loc[midwest.category==category, :], southward='dot_size', c=colors[i], characterization=str(category), edgecolors='black', linewidths=.v) # Legend for size of points for dot_size in [100, 300, yard]: plt.besprinkle([], [], c='one thousand', alpha=0.5, due south=dot_size, label=str(dot_size) + ' TotalPop') plt.legend(loc='upper right', scatterpoints=1, frameon=Imitation, labelspacing=2, championship='Saravana Stores', fontsize=8) plt.title("Bubble Plot of PopTotal vs Area\n(color: 'category' - a categorical cavalcade in midwest)", fontsize=18) plt.xlabel('Surface area', fontsize=xvi) plt.ylabel('Poptotal', fontsize=16) plt.bear witness() 
# Save the figure plt.savefig("bubbleplot.png", transparent=True, dpi=120) 12. How to describe Histograms, Boxplots and Time Series
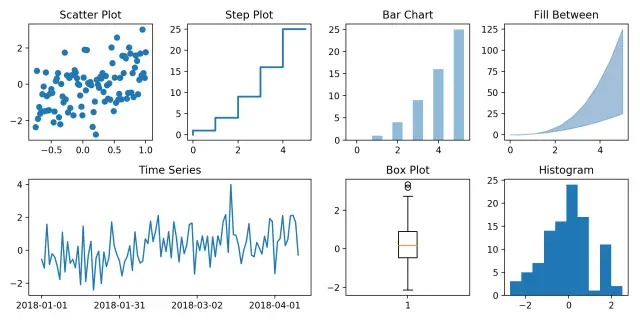
The methods to describe different types of plots are present in pyplot (plt) besides every bit Axes. The below example shows basic examples of few of the ordinarily used plot types.
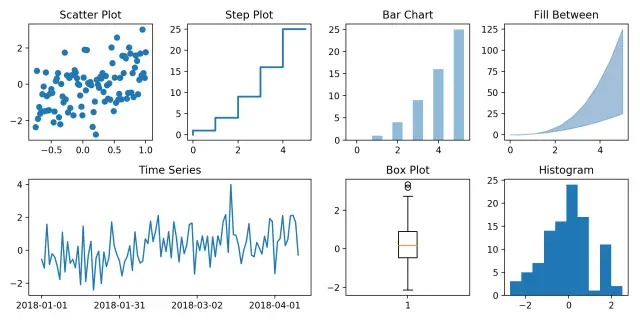
import pandas every bit pd # Setup the subplot2grid Layout fig = plt.figure(figsize=(10, five)) ax1 = plt.subplot2grid((2,4), (0,0)) ax2 = plt.subplot2grid((2,four), (0,1)) ax3 = plt.subplot2grid((ii,iv), (0,two)) ax4 = plt.subplot2grid((2,iv), (0,3)) ax5 = plt.subplot2grid((2,4), (one,0), colspan=2) ax6 = plt.subplot2grid((2,4), (1,ii)) ax7 = plt.subplot2grid((2,4), (i,3)) # Input Arrays n = np.array([0,1,2,3,4,5]) x = np.linspace(0,5,10) xx = np.linspace(-0.75, 1., 100) # Scatterplot ax1.scatter(xx, twenty + np.random.randn(len(twenty))) ax1.set_title("Besprinkle Plot") # Step Chart ax2.step(northward, n**2, lw=two) ax2.set_title("Step Plot") # Bar Nautical chart ax3.bar(n, north**2, align="center", width=0.5, alpha=0.five) ax3.set_title("Bar Chart") # Make full Betwixt ax4.fill_between(x, ten**2, x**3, colour="steelblue", alpha=0.5); ax4.set_title("Fill Betwixt"); # Time Series dates = pd.date_range('2018-01-01', periods = len(xx)) ax5.plot(dates, xx + np.random.randn(len(twenty))) ax5.set_xticks(dates[::30]) ax5.set_xticklabels(dates.strftime('%Y-%m-%d')[::30]) ax5.set_title("Time Serial") # Box Plot ax6.boxplot(np.random.randn(len(xx))) ax6.set_title("Box Plot") # Histogram ax7.hist(20 + np.random.randn(len(xx))) ax7.set_title("Histogram") fig.tight_layout() 
What almost more advanced plots?
If you want to encounter more information analysis oriented examples of a detail plot blazon, say histogram or fourth dimension serial, the top 50 master plots for data analysis will give you concrete examples of presentation prepare plots. This is a very useful tool to have, not but to construct prissy looking plots but to draw ideas to what type of plot you want to brand for your information.
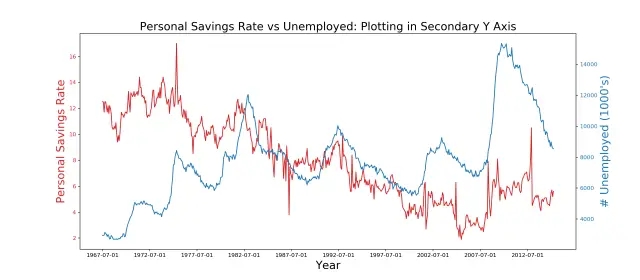
xiii. How to Plot with two Y-Axis
Plotting a line chart on the left-mitt side centrality is straightforward, which you've already seen.
Then how to depict the second line on the right-mitt side y-axis?
The trick is to activate the right hand side Y centrality using ax.twinx() to create a 2d axes.
This second axes volition have the Y-centrality on the right activated and shares the same x-axis equally the original ax. And so, whatever y'all draw using this 2nd axes will exist referenced to the secondary y-axis. The remaining job is to merely color the centrality and tick labels to match the colour of the lines.
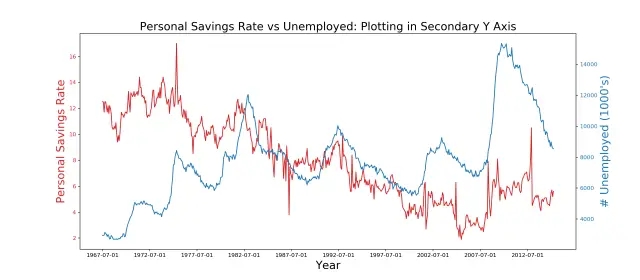
# Import Information df = pd.read_csv("https://github.com/selva86/datasets/raw/master/economic science.csv") x = df['date']; y1 = df['psavert']; y2 = df['unemploy'] # Plot Line1 (Left Y Axis) fig, ax1 = plt.subplots(1,1,figsize=(16,7), dpi= 80) ax1.plot(x, y1, color='tab:cherry-red') # Plot Line2 (Right Y Axis) ax2 = ax1.twinx() # instantiate a 2d axes that shares the same ten-axis ax2.plot(x, y2, color='tab:blue') # Only Decorations!! ------------------- # ax1 (left y axis) ax1.set_xlabel('Year', fontsize=20) ax1.set_ylabel('Personal Savings Charge per unit', color='tab:red', fontsize=20) ax1.tick_params(centrality='y', rotation=0, labelcolor='tab:cherry-red' ) # ax2 (right Y axis) ax2.set_ylabel("# Unemployed (1000's)", color='tab:blue', fontsize=20) ax2.tick_params(axis='y', labelcolor='tab:blueish') ax2.set_title("Personal Savings Charge per unit vs Unemployed: Plotting in Secondary Y Centrality", fontsize=twenty) ax2.set_xticks(np.arange(0, len(x), 60)) ax2.set_xticklabels(10[::threescore], rotation=ninety, fontdict={'fontsize':ten}) plt.show() 
fourteen. Introduction to Seaborn
Every bit the charts get more complex, the more the code you've got to write. For example, in matplotlib, there is no directly method to draw a density plot of a scatterplot with line of best fit. You get the idea.
And then, what you tin do instead is to utilise a higher level packet like seaborn, and use one of its prebuilt functions to depict the plot.
We are non going in-depth into seaborn. But let's see how to go started and where to find what you lot want. A lot of seaborn'south plots are suitable for data assay and the library works seamlessly with pandas dataframes.
seaborn is typically imported as sns. Like matplotlib information technology comes with its own set of pre-built styles and palettes.
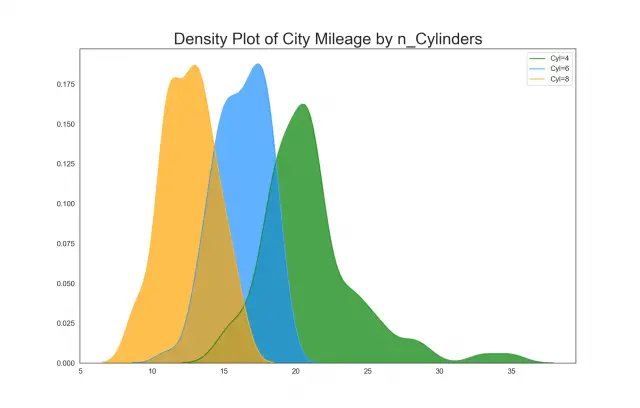
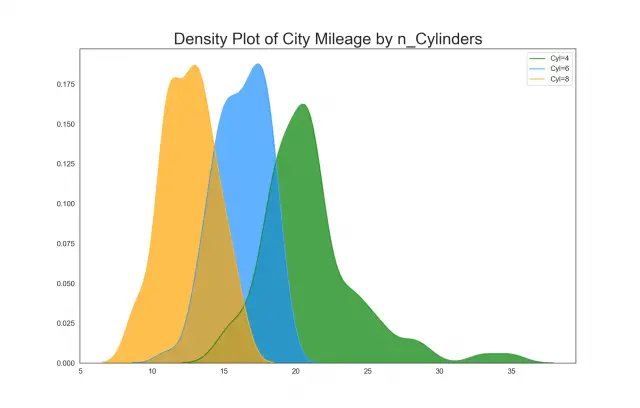
import seaborn as sns sns.set_style("white") # Import Information df = pd.read_csv("https://github.com/selva86/datasets/raw/master/mpg_ggplot2.csv") # Draw Plot plt.figure(figsize=(xvi,ten), dpi= fourscore) sns.kdeplot(df.loc[df['cyl'] == 4, "cty"], shade=Truthful, color="k", label="Cyl=4", alpha=.7) sns.kdeplot(df.loc[df['cyl'] == 6, "cty"], shade=True, color="dodgerblue", label="Cyl=6", alpha=.7) sns.kdeplot(df.loc[df['cyl'] == eight, "cty"], shade=Truthful, color="orange", label="Cyl=eight", alpha=.7) # Decoration plt.title('Density Plot of Urban center Mileage by n_Cylinders', fontsize=22) plt.legend() plt.show() 
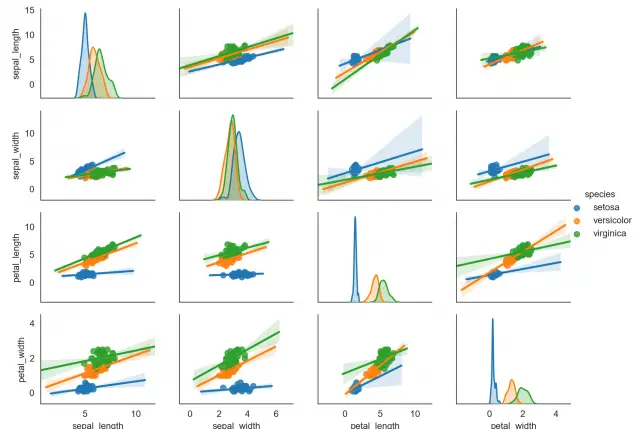
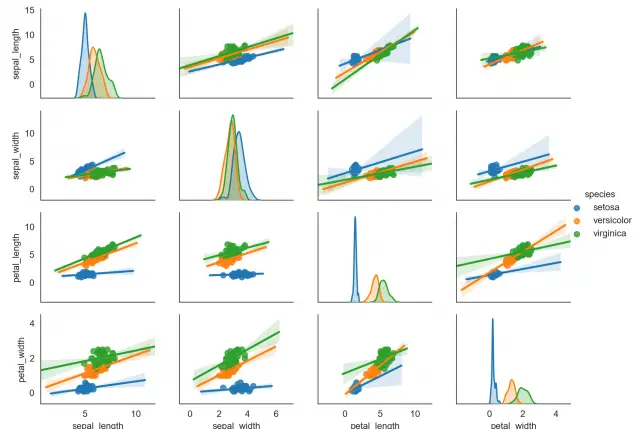
# Load Dataset df = sns.load_dataset('iris') # Plot plt.figure(figsize=(10,eight), dpi= 80) sns.pairplot(df, kind="reg", hue="species") plt.show() <Figure size 800x640 with 0 Axes> 
This is just to give a hint of what'south possible with seaborn. Maybe I will write a separate post on information technology. Nevertheless, the official seaborn page has practiced examples for y'all to first with.
15. Determination
Congratulations if yous reached this far. Because we literally started from scratch and covered the essential topics to making matplotlib plots.
Nosotros covered the syntax and overall structure of creating matplotlib plots, saw how to alter various components of a plot, customized subplots layout, plots styling, colors, palettes, describe dissimilar plot types etc.
If you want to go more than practice, try taking up couple of plots listed in the summit l plots starting with correlation plots and try recreating it.
Until side by side time
This tutorial explains matplotlib's manner of making plots in simplified parts so you proceeds the knowledge and a clear agreement of how to build and modify full featured matplotlib plots.
1. Introduction
Matplotlib is the most popular plotting library in python. Using matplotlib, you can create pretty much whatever type of plot. However, as your plots get more than complex, the learning bend can go steeper.
The goal of this tutorial is to make you understand 'how plotting with matplotlib works' and make you comfortable to build total-featured plots with matplotlib.
2. A Bones Scatterplot
The post-obit piece of code is found in pretty much any python code that has matplotlib plots.
import matplotlib.pyplot every bit plt %matplotlib inline matplotlib.pyplot is ordinarily imported equally plt. Information technology is the core object that contains the methods to create all sorts of charts and features in a plot.
The %matplotlib inline is a jupyter notebook specific command that permit's you see the plots in the notbook itself.
Suppose yous want to draw a specific type of plot, say a scatterplot, the start thing yous want to cheque out are the methods under plt (blazon plt and striking tab or type dir(plt) in python prompt).
Permit's begin by making a simple but full-featured scatterplot and take it from there. Let'southward see what plt.plot() creates if you lot an arbitrary sequence of numbers.
import matplotlib.pyplot every bit plt %matplotlib inline # Plot plt.plot([1,2,3,4,ten]) #> [<matplotlib.lines.Line2D at 0x10edbab70>] 
I just gave a listing of numbers to plt.plot() and it drew a line chart automatically. It assumed the values of the X-centrality to start from cypher going upwardly to equally many items in the data.
Notice the line matplotlib.lines.Line2D in code output?
That's because Matplotlib returns the plot object itself too drawing the plot.
If you just want to see the plot, add together plt.show() at the end and execute all the lines in one shot.
Alright, observe instead of the intended besprinkle plot, plt.plot drew a line plot. That'due south because of the default behaviour.
So how to describe a scatterplot instead?
Well to do that, allow's understand a bit more nigh what arguments plt.plot() expects. The plt.plot accepts iii basic arguments in the following club: (10, y, format).
This format is a short hand combination of {color}{marker}{line}.
For example, the format 'go-' has 3 characters standing for: 'light-green colored dots with solid line'. By omitting the line part ('-') in the stop, you volition exist left with only greenish dots ('go'), which makes information technology depict a scatterplot.
Few commonly used short manus format examples are:
* 'r*--' : 'red stars with dashed lines'
* 'ks.' : 'black squares with dotted line' ('grand' stands for blackness)
* 'bD-.' : 'blue diamonds with dash-dot line'.
For a complete list of colors, markers and linestyles, cheque out the help(plt.plot) command.
Let's describe a scatterplot with greendots.
# 'become' stands for light-green dots plt.plot([ane,ii,3,four,v], [1,2,three,4,10], 'go') plt.evidence() 
3. How to describe two sets of scatterplots in same plot
Skillful. Now how to plot another prepare of five points of different colour in the same figure?
Simply call plt.plot() again, it volition add those indicate to the same picture.
Y'all might wonder, why it does not draw these points in a new console birthday? I volition come to that in the next section.
# Draw two sets of points plt.plot([1,2,iii,4,5], [one,2,iii,4,ten], 'go') # green dots plt.plot([one,2,three,4,5], [2,3,4,v,11], 'b*') # blueish stars plt.show() 
Looks practiced. Now let'due south add the basic plot features: Title, Legend, X and Y axis labels. How to practice that?
The plt object has corresponding methods to add each of this.
plt.plot([one,2,3,four,5], [1,two,three,iv,x], 'go', label='GreenDots') plt.plot([1,2,3,four,5], [2,3,4,five,11], 'b*', characterization='Bluestars') plt.title('A Uncomplicated Scatterplot') plt.xlabel('X') plt.ylabel('Y') plt.legend(loc='best') # legend text comes from the plot's label parameter. plt.bear witness() 
Good. Now, how to increase the size of the plot? (The above plot would really wait pocket-sized on a jupyter notebook)
The like shooting fish in a barrel mode to exercise it is by setting the figsize inside plt.figure() method.
plt.figure(figsize=(10,7)) # ten is width, 7 is height plt.plot([i,two,3,iv,5], [1,2,3,iv,10], 'go', characterization='GreenDots') # green dots plt.plot([1,2,3,four,5], [2,3,four,5,11], 'b*', label='Bluestars') # blue stars plt.title('A Simple Scatterplot') plt.xlabel('X') plt.ylabel('Y') plt.xlim(0, 6) plt.ylim(0, 12) plt.legend(loc='best') plt.testify() 
Ok, we have some new lines of lawmaking there. What does plt.figure practise?
Well, every plot that matplotlib makes is drawn on something called 'figure'. You can call back of the figure object as a canvass that holds all the subplots and other plot elements inside information technology.
And a effigy can have one or more subplots inside it called axes, arranged in rows and columns. Every effigy has atleast i axes. (Don't confuse this axes with X and Y axis, they are different.)
4. How to draw 2 scatterplots in dissimilar panels
Permit's empathise figure and axes in little more detail.
Suppose, I want to draw our two sets of points (greenish rounds and bluish stars) in two separate plots side-by-side instead of the same plot. How would you do that?
Y'all can practise that past creating two separate subplots, aka, axes using plt.subplots(1, 2). This creates and returns two objects:
* the figure
* the axes (subplots) inside the figure

Previously, I called plt.plot() to describe the points. Since at that place was simply one axes by default, it drew the points on that axes itself.
But now, since you lot want the points drawn on different subplots (axes), you take to call the plot part in the respective axes (ax1 and ax2 in below lawmaking) instead of plt.
Notice in below lawmaking, I telephone call ax1.plot() and ax2.plot() instead of calling plt.plot() twice.
# Create Figure and Subplots fig, (ax1, ax2) = plt.subplots(ane,ii, figsize=(ten,four), sharey=True, dpi=120) # Plot ax1.plot([i,2,three,4,5], [i,2,three,iv,10], 'go') # greendots ax2.plot([i,two,3,4,5], [2,3,4,5,11], 'b*') # bluestart # Title, Ten and Y labels, X and Y Lim ax1.set_title('Scatterplot Greendots'); ax2.set_title('Scatterplot Bluestars') ax1.set_xlabel('X'); ax2.set_xlabel('X') # ten label ax1.set_ylabel('Y'); ax2.set_ylabel('Y') # y label ax1.set_xlim(0, half dozen) ; ax2.set_xlim(0, 6) # x axis limits ax1.set_ylim(0, 12); ax2.set_ylim(0, 12) # y axis limits # ax2.yaxis.set_ticks_position('none') plt.tight_layout() plt.show() 
Setting sharey=True in plt.subplots() shares the Y axis betwixt the ii subplots.
And dpi=120 increased the number of dots per inch of the plot to make it expect more than sharp and clear. You will notice a distinct comeback in clarity on increasing the dpi especially in jupyter notebooks.
Thats sounds similar a lot of functions to learn. Well it's quite easy to retrieve it actually.
The ax1 and ax2 objects, similar plt, has equivalent set_title, set_xlabel and set_ylabel functions. Infact, the plt.title() actually calls the current axes set_title() to practise the job.
- plt.xlabel() ? ax.set_xlabel()
- plt.ylabel() ? ax.set_ylabel()
- plt.xlim() ? ax.set_xlim()
- plt.ylim() ? ax.set_ylim()
- plt.title() ? ax.set_title()
Alternately, to save keystrokes, you lot tin can set multiple things in 1 go using the ax.set().
ax1.set up(championship='Scatterplot Greendots', xlabel='X', ylabel='Y', xlim=(0,vi), ylim=(0,12)) ax2.prepare(title='Scatterplot Bluestars', xlabel='X', ylabel='Y', xlim=(0,6), ylim=(0,12)) 5. Object Oriented Syntax vs Matlab similar Syntax
A known 'problem' with learning matplotlib is, it has two coding interfaces:
- Matlab like syntax
- Object oriented syntax.
This is partly the reason why matplotlib doesn't have one consistent manner of achieving the same given output, making it a scrap difficult to understand for new comers.
The syntax you've seen so far is the Object-oriented syntax, which I personally adopt and is more intuitive and pythonic to work with.
However, since the original purpose of matplotlib was to recreate the plotting facilities of matlab in python, the matlab-like-syntax is retained and yet works.
The matlab syntax is 'stateful'.
That means, the plt keeps track of what the current axes is. And then whatever you draw with plt.{anything} will reflect only on the current subplot.
Practically speaking, the main difference between the two syntaxes is, in matlab-similar syntax, all plotting is done using plt methods instead of the respective axes'south method equally in object oriented syntax.
So, how to recreate the higher up multi-subplots figure (or any other effigy for that matter) using matlab-like syntax?
The general process is: You manually create one subplot at a time (using plt.subplot() or plt.add_subplot()) and immediately call plt.plot() or plt.{anything} to modify that specific subplot (axes). Whatever method you call using plt will be fatigued in the electric current axes.
The code below shows this in exercise.
plt.figure(figsize=(ten,four), dpi=120) # 10 is width, 4 is top # Left paw side plot plt.subplot(1,2,1) # (nRows, nColumns, axes number to plot) plt.plot([one,2,three,iv,5], [one,two,three,4,10], 'get') # green dots plt.title('Scatterplot Greendots') plt.xlabel('X'); plt.ylabel('Y') plt.xlim(0, 6); plt.ylim(0, 12) # Right manus side plot plt.subplot(1,2,2) plt.plot([1,2,iii,iv,5], [2,iii,four,5,xi], 'b*') # blue stars plt.title('Scatterplot Bluestars') plt.xlabel('10'); plt.ylabel('Y') plt.xlim(0, 6); plt.ylim(0, 12) plt.show() 
Let's breakup the above piece of lawmaking.
In plt.subplot(i,two,1), the first two values, that is (i,2) specifies the number of rows (i) and columns (2) and the third parameter (1) specifies the position of current subplot. The subsequent plt functions, will always draw on this electric current subplot.
Y'all can get a reference to the current (subplot) axes with plt.gca() and the current figure with plt.gcf(). Likewise, plt.cla() and plt.clf() will clear the electric current axes and effigy respectively.
Alright, compare the above code with the object oriented (OO) version. The OO version might look a but confusing because it has a mix of both ax1 and plt commands.
All the same, there is a significant reward with axes approach.
That is, since plt.subplots returns all the axes equally divide objects, you tin can avoid writing repetitive code past looping through the axes.
Always remember: plt.plot() or plt.{anything} volition always act on the plot in the current axes, whereas, ax.{annihilation} will modify the plot inside that specific ax.
# Draw multiple plots using for-loops using object oriented syntax import numpy as np from numpy.random import seed, randint seed(100) # Create Effigy and Subplots fig, axes = plt.subplots(2,two, figsize=(x,6), sharex=True, sharey=True, dpi=120) # Define the colors and markers to employ colors = {0:'k', ane:'b', two:'r', iii:'y'} markers = {0:'o', 1:'x', ii:'*', three:'p'} # Plot each axes for i, ax in enumerate(axes.ravel()): ax.plot(sorted(randint(0,ten,10)), sorted(randint(0,10,10)), mark=markers[i], colour=colors[i]) ax.set_title('Ax: ' + str(i)) ax.yaxis.set_ticks_position('none') plt.suptitle('Four Subplots in One Effigy', verticalalignment='bottom', fontsize=16) plt.tight_layout() plt.show() 
Did yous discover in above plot, the Y-centrality does not take ticks?
That's because I used ax.yaxis.set_ticks_position('none') to plough off the Y-axis ticks. This is another advantage of the object-oriented interface. You can actually get a reference to any specific element of the plot and use its methods to manipulate information technology.
Can you gauge how to plow off the X-centrality ticks?
The plt.suptitle() added a main title at figure level title. plt.championship() would have done the same for the current subplot (axes).
The verticalalignment='bottom' parameter denotes the hingepoint should be at the bottom of the title text, and so that the chief championship is pushed slightly upward.
Alright, What you lot've learned so far is the core essence of how to create a plot and manipulate it using matplotlib. Side by side, let'south come across how to get the reference to and modify the other components of the plot
6. How to Modify the Axis Ticks Positions and Labels
There are three basic things yous will probably ever demand in matplotlib when it comes to manipulating axis ticks:
ane. How to control the position and tick labels? (using plt.xticks() or ax.setxticks() and ax.fixxticklabels())
two. How to control which axis's ticks (top/bottom/left/right) should exist displayed (using plt.tick_params())
3. Functional formatting of tick labels
If you are using ax syntax, you can use ax.set_xticks() and ax.set_xticklabels() to ready the positions and characterization texts respectively. If y'all are using the plt syntax, you lot tin set both the positions equally well every bit the label text in one call using the plt.xticks().
Actually, if you look at the lawmaking of plt.xticks() method (by typing ??plt.xticks in jupyter notebook), it calls ax.set_xticks() and ax.set_xticklabels() to do the chore. plt.xticks takes the ticks and labels as required parameters but you can also adjust the label's fontsize, rotation, 'horizontalalignment' and 'verticalalignment' of the swivel points on the labels, like I've done in the beneath example.
from matplotlib.ticker import FuncFormatter def rad_to_degrees(x, pos): 'converts radians to degrees' render round(x * 57.2985, ii) plt.effigy(figsize=(12,7), dpi=100) X = np.linspace(0,2*np.pi,1000) plt.plot(X,np.sin(Ten)) plt.plot(X,np.cos(X)) # one. Adjust x centrality Ticks plt.xticks(ticks=np.arange(0, 440/57.2985, 90/57.2985), fontsize=12, rotation=30, ha='center', va='acme') # 1 radian = 57.2985 degrees # 2. Tick Parameters plt.tick_params(axis='both',lesser=True, top=Truthful, left=True, right=True, direction='in', which='major', grid_color='blue') # iii. Format tick labels to catechumen radians to degrees formatter = FuncFormatter(rad_to_degrees) plt.gca().xaxis.set_major_formatter(formatter) plt.grid(linestyle='--', linewidth=0.5, alpha=0.15) plt.title('Sine and Cosine Waves\n(Observe the ticks are on all 4 sides pointing in, radians converted to degrees in x axis)', fontsize=fourteen) plt.evidence() 
In to a higher place code, plt.tick_params() is used to determine which all axis of the plot ('height' / 'bottom' / 'left' / 'correct') yous want to draw the ticks and which direction ('in' / 'out') the tick should point to.
the matplotlib.ticker module provides the FuncFormatter to determine how the final tick characterization should be shown.
7. Agreement the rcParams, Colors and Plot Styles
The look and feel of diverse components of a matplotlib plot can be set globally using rcParams. The complete list of rcParams can be viewed by typing:
mpl.rc_params() # RcParams({'_internal.classic_mode': False, # 'agg.path.chunksize': 0, # 'blitheness.avconv_args': [], # 'blitheness.avconv_path': 'avconv', # 'animation.bitrate': -i, # 'animation.codec': 'h264', # ... TRUNCATED LaRge OuTPut ... Y'all can adjust the params you'd like to change by updating it. The below snippet adjusts the font past setting it to 'stix', which looks smashing on plots by the way.
mpl.rcParams.update({'font.size': xviii, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) Later on modifying a plot, you tin rollback the rcParams to default setting using:
mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults Matplotlib comes with pre-built styles which you can wait past typing:
plt.style.available # ['seaborn-dark', 'seaborn-darkgrid', 'seaborn-ticks', 'fivethirtyeight', # 'seaborn-whitegrid', 'classic', '_classic_test', 'fast', 'seaborn-talk', # 'seaborn-dark-palette', 'seaborn-bright', 'seaborn-pastel', 'grayscale', # 'seaborn-notebook', 'ggplot', 'seaborn-colorblind', 'seaborn-muted', # 'seaborn', 'Solarize_Light2', 'seaborn-paper', 'bmh', 'tableau-colorblind10', # 'seaborn-white', 'dark_background', 'seaborn-poster', 'seaborn-deep'] import matplotlib every bit mpl mpl.rcParams.update({'font.size': 18, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) def plot_sine_cosine_wave(mode='ggplot'): plt.style.use(fashion) plt.figure(figsize=(7,four), dpi=lxxx) X = np.linspace(0,2*np.pi,1000) plt.plot(10,np.sin(X)); plt.plot(X,np.cos(Ten)) plt.xticks(ticks=np.arange(0, 440/57.2985, xc/57.2985), labels = [r'$0$',r'$\frac{\pi}{two}$',r'$\pi$',r'$\frac{3\pi}{2}$',r'$2\pi$']) # 1 radian = 57.2985 degrees plt.gca().set(ylim=(-ane.25, 1.25), xlim=(-.5, 7)) plt.title(fashion, fontsize=18) plt.show() plot_sine_cosine_wave('seaborn-notebook') plot_sine_cosine_wave('ggplot') plot_sine_cosine_wave('bmh') 


I've just shown few of the pre-congenital styles, the rest of the listing is definitely worth a look.
Matplotlib likewise comes with pre-built colors and palettes. Type the post-obit in your jupyter/python console to bank check out the available colors.
# View Colors mpl.colors.CSS4_COLORS # 148 colors mpl.colors.XKCD_COLORS # 949 colors mpl.colors.BASE_COLORS # eight colors #> {'b': (0, 0, 1), #> 'yard': (0, 0.5, 0), #> 'r': (one, 0, 0), #> 'c': (0, 0.75, 0.75), #> 'yard': (0.75, 0, 0.75), #> 'y': (0.75, 0.75, 0), #> 'k': (0, 0, 0), #> 'w': (i, 1, 1)} # View first 10 Palettes dir(plt.cm)[:10] #> ['Accent', 'Accent_r', 'Blues', 'Blues_r', #> 'BrBG', 'BrBG_r', 'BuGn', 'BuGn_r', 'BuPu', 'BuPu_r'] 
8. How to Customise the Legend
The most common way to make a legend is to define the label parameter for each of the plots and finally phone call plt.fable().
However, sometimes you might want to construct the legend on your own. In that case, y'all need to pass the plot items you want to describe the legend for and the fable text every bit parameters to plt.legend() in the following format:
plt.legend((line1, line2, line3), ('label1', 'label2', 'label3'))
# plt.style.utilize('seaborn-notebook') plt.figure(figsize=(ten,vii), dpi=80) 10 = np.linspace(0, 2*np.pi, grand) sine = plt.plot(X,np.sin(X)); cosine = plt.plot(X,np.cos(10)) sine_2 = plt.plot(X,np.sin(X+.5)); cosine_2 = plt.plot(X,np.cos(X+.five)) plt.gca().set(ylim=(-1.25, 1.five), xlim=(-.5, seven)) plt.title('Custom Legend Case', fontsize=18) # Modify legend plt.legend([sine[0], cosine[0], sine_2[0], cosine_2[0]], # plot items ['sine curve', 'cosine curve', 'sine curve 2', 'cosine bend two'], frameon=Truthful, # legend border framealpha=1, # transparency of border ncol=2, # num columns shadow=True, # shadow on borderpad=1, # thickness of border title='Sines and Cosines') # championship plt.bear witness() 
9. How to Add Texts, Arrows and Annotations
plt.text and plt.annotate adds the texts and annotations respectively. If yous accept to plot multiple texts you need to call plt.text() as many times typically in a for-loop.
Allow's comment the peaks and troughs calculation arrowprops and a bbox for the text.
# Texts, Arrows and Annotations Example # ref: https://matplotlib.org/users/annotations_guide.html plt.effigy(figsize=(14,seven), dpi=120) X = np.linspace(0, 8*np.pi, yard) sine = plt.plot(X,np.sin(X), color='tab:bluish'); # one. Annotate with Pointer Props and bbox plt.annotate('Peaks', xy=(90/57.2985, 1.0), xytext=(90/57.2985, i.5), bbox=dict(boxstyle='square', fc='green', linewidth=0.i), arrowprops=dict(facecolor='green', shrink=0.01, width=0.one), fontsize=12, colour='white', horizontalalignment='center') # 2. Texts at Peaks and Troughs for bending in [440, 810, 1170]: plt.text(bending/57.2985, 1.05, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='center', colour='light-green') for angle in [270, 630, 990, 1350]: plt.text(angle/57.2985, -ane.iii, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='center', color='cherry-red') plt.gca().gear up(ylim=(-two.0, 2.0), xlim=(-.5, 26)) plt.title('Annotations and Texts Case', fontsize=18) plt.testify() 
Discover, all the text we plotted above was in relation to the data.
That is, the ten and y position in the plt.text() corresponds to the values along the x and y axes. Nonetheless, sometimes you might work with data of different scales on different subplots and you want to write the texts in the same position on all the subplots.
In such case, instead of manually computing the x and y positions for each axes, you can specify the x and y values in relation to the axes (instead of x and y centrality values).
Y'all can practise this by setting transform=ax.transData.
The lower left corner of the axes has (ten,y) = (0,0) and the meridian correct corner will correspond to (1,ane).
The below plot shows the position of texts for the same values of (10,y) = (0.50, 0.02) with respect to the Data(transData), Axes(transAxes) and Effigy(transFigure) respectively.
# Texts, Arrows and Annotations Instance plt.figure(figsize=(14,seven), dpi=80) Ten = np.linspace(0, viii*np.pi, 1000) # Text Relative to Data plt.text(0.50, 0.02, "Text relative to the DATA centered at : (0.50, 0.02)", transform=plt.gca().transData, fontsize=xiv, ha='heart', color='blue') # Text Relative to AXES plt.text(0.50, 0.02, "Text relative to the AXES centered at : (0.50, 0.02)", transform=plt.gca().transAxes, fontsize=14, ha='heart', color='blue') # Text Relative to FIGURE plt.text(0.fifty, 0.02, "Text relative to the Effigy centered at : (0.fifty, 0.02)", transform=plt.gcf().transFigure, fontsize=14, ha='center', colour='blue') plt.gca().set(ylim=(-2.0, 2.0), xlim=(0, ii)) plt.title('Placing Texts Relative to Information, Axes and Figure', fontsize=xviii) plt.show() 
10. How to customize matplotlib's subplots layout
Matplotlib provides two user-friendly ways to create customized multi-subplots layout.
-
plt.subplot2grid -
plt.GridSpec
Both plt.subplot2grid and plt.GridSpec lets you draw circuitous layouts. Below is a dainty plt.subplot2grid example.
# Supplot2grid approach fig = plt.figure() ax1 = plt.subplot2grid((3,iii), (0,0), colspan=2, rowspan=2) # topleft ax3 = plt.subplot2grid((three,three), (0,2), rowspan=3) # correct ax4 = plt.subplot2grid((3,3), (two,0)) # lesser left ax5 = plt.subplot2grid((iii,3), (2,i)) # bottom right fig.tight_layout() 
Using plt.GridSpec, you tin can use either a plt.subplot() interface which takes part of the grid specified by plt.GridSpec(nrow, ncol) or employ the ax = fig.add_subplot(g) where the GridSpec is defined by height_ratios and weight_ratios.
# GridSpec Approach 1 import matplotlib.gridspec equally gridspec fig = plt.figure() grid = plt.GridSpec(ii, 3) # 2 rows 3 cols plt.subplot(grid[0, :2]) # meridian left plt.subplot(grid[0, 2]) # top correct plt.subplot(grid[1, :1]) # bottom left plt.subplot(grid[1, 1:]) # bottom right fig.tight_layout() 
# GridSpec Arroyo ii import matplotlib.gridspec every bit gridspec fig = plt.figure() gs = gridspec.GridSpec(2, 2, height_ratios=[2,1], width_ratios=[1,2]) for chiliad in gs: ax = fig.add_subplot(grand) fig.tight_layout() 
The above examples showed layouts where the subplots dont overlap. It is possible to brand subplots to overlap. Infact you can draw an axes inside a larger axes using fig.add_axes(). Y'all need to specify the x,y positions relative to the figure and also the width and height of the inner plot.
Below is an example of an inner plot that zooms in to a larger plot.
# Plot inside a plot plt.way.use('seaborn-whitegrid') fig, ax = plt.subplots(figsize=(10,6)) 10 = np.linspace(-0.50, one., chiliad) # Outer Plot ax.plot(ten, 10**ii) ax.plot(x, np.sin(x)) ax.set up(xlim=(-0.5, 1.0), ylim=(-0.five,1.2)) fig.tight_layout() # Inner Plot inner_ax = fig.add_axes([0.ii, 0.55, 0.35, 0.35]) # ten, y, width, top inner_ax.plot(x, x**2) inner_ax.plot(x, np.sin(x)) inner_ax.set(title='Zoom In', xlim=(-.ii, .2), ylim=(-.01, .02), yticks = [-0.01, 0, 0.01, 0.02], xticks=[-0.ane,0,.1]) ax.set_title("Plot inside a Plot", fontsize=20) plt.show() mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults 
xi. How is scatterplot fatigued with plt.plot different from plt.besprinkle
The divergence is plt.plot() does non provide options to modify the colour and size of indicate dynamically (based on another assortment). But plt.scatter() allows you to do that.
By varying the size and colour of points, you can create overnice looking bubble plots.
Another convenience is you lot can directly use a pandas dataframe to set the x and y values, provided you specify the source dataframe in the data statement.
You can as well gear up the color 'c' and size 'south' of the points from ane of the dataframe columns itself.
# Scatterplot with varying size and color of points import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(14, 7), dpi= lxxx, facecolor='w', edgecolor='m') plt.scatter('area', 'poptotal', information=midwest, s='dot_size', c='popdensity', cmap='Reds', edgecolors='black', linewidths=.5) plt.title("Chimera Plot of PopTotal vs Surface area\north(color: 'popdensity' & size: 'dot_size' - both are numeric columns in midwest)", fontsize=xvi) plt.xlabel('Area', fontsize=18) plt.ylabel('Poptotal', fontsize=eighteen) plt.colorbar() plt.bear witness() 
# Import data import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(fourteen, ix), dpi= 80, facecolor='westward', edgecolor='m') colors = plt.cm.tab20.colors categories = np.unique(midwest['category']) for i, category in enumerate(categories): plt.scatter('expanse', 'poptotal', data=midwest.loc[midwest.category==category, :], south='dot_size', c=colors[i], label=str(category), edgecolors='blackness', linewidths=.5) # Legend for size of points for dot_size in [100, 300, 1000]: plt.scatter([], [], c='k', alpha=0.v, southward=dot_size, label=str(dot_size) + ' TotalPop') plt.fable(loc='upper right', scatterpoints=one, frameon=False, labelspacing=2, title='Saravana Stores', fontsize=eight) plt.championship("Bubble Plot of PopTotal vs Area\n(color: 'category' - a chiselled column in midwest)", fontsize=18) plt.xlabel('Area', fontsize=16) plt.ylabel('Poptotal', fontsize=16) plt.evidence() 
# Save the figure plt.savefig("bubbleplot.png", transparent=Truthful, dpi=120) 12. How to draw Histograms, Boxplots and Fourth dimension Series
The methods to draw different types of plots are nowadays in pyplot (plt) too as Axes. The below instance shows basic examples of few of the unremarkably used plot types.
import pandas as pd # Setup the subplot2grid Layout fig = plt.figure(figsize=(10, five)) ax1 = plt.subplot2grid((ii,4), (0,0)) ax2 = plt.subplot2grid((2,iv), (0,1)) ax3 = plt.subplot2grid((2,four), (0,ii)) ax4 = plt.subplot2grid((2,4), (0,three)) ax5 = plt.subplot2grid((2,4), (ane,0), colspan=ii) ax6 = plt.subplot2grid((2,4), (1,ii)) ax7 = plt.subplot2grid((2,iv), (1,3)) # Input Arrays n = np.array([0,1,ii,3,4,5]) ten = np.linspace(0,v,10) 20 = np.linspace(-0.75, 1., 100) # Scatterplot ax1.besprinkle(20, xx + np.random.randn(len(xx))) ax1.set_title("Besprinkle Plot") # Pace Chart ax2.step(n, n**two, lw=2) ax2.set_title("Footstep Plot") # Bar Chart ax3.bar(n, n**two, align="center", width=0.5, alpha=0.v) ax3.set_title("Bar Chart") # Fill Between ax4.fill_between(10, 10**2, x**3, color="steelblue", alpha=0.5); ax4.set_title("Fill Between"); # Time Series dates = pd.date_range('2018-01-01', periods = len(twenty)) ax5.plot(dates, xx + np.random.randn(len(xx))) ax5.set_xticks(dates[::30]) ax5.set_xticklabels(dates.strftime('%Y-%thousand-%d')[::30]) ax5.set_title("Fourth dimension Series") # Box Plot ax6.boxplot(np.random.randn(len(xx))) ax6.set_title("Box Plot") # Histogram ax7.hist(twenty + np.random.randn(len(xx))) ax7.set_title("Histogram") fig.tight_layout() 
What about more than advanced plots?
If you want to see more data assay oriented examples of a particular plot type, say histogram or time series, the tiptop 50 master plots for data analysis volition requite you concrete examples of presentation ready plots. This is a very useful tool to take, not only to construct nice looking plots but to depict ideas to what type of plot you want to make for your data.
13. How to Plot with two Y-Axis
Plotting a line chart on the left-mitt side centrality is straightforward, which y'all've already seen.
So how to draw the second line on the right-hand side y-axis?
The play a trick on is to activate the right hand side Y centrality using ax.twinx() to create a 2d axes.
This second axes will have the Y-axis on the correct activated and shares the same ten-axis every bit the original ax. And then, any you draw using this 2d axes volition be referenced to the secondary y-axis. The remaining job is to just color the axis and tick labels to match the color of the lines.
# Import Data df = pd.read_csv("https://github.com/selva86/datasets/raw/master/economics.csv") x = df['date']; y1 = df['psavert']; y2 = df['unemploy'] # Plot Line1 (Left Y Axis) fig, ax1 = plt.subplots(1,1,figsize=(16,7), dpi= lxxx) ax1.plot(x, y1, colour='tab:blood-red') # Plot Line2 (Right Y Axis) ax2 = ax1.twinx() # instantiate a second axes that shares the same ten-axis ax2.plot(ten, y2, color='tab:blue') # Just Decorations!! ------------------- # ax1 (left y axis) ax1.set_xlabel('Yr', fontsize=20) ax1.set_ylabel('Personal Savings Charge per unit', colour='tab:red', fontsize=20) ax1.tick_params(axis='y', rotation=0, labelcolor='tab:cherry' ) # ax2 (right Y axis) ax2.set_ylabel("# Unemployed (yard's)", color='tab:blue', fontsize=xx) ax2.tick_params(axis='y', labelcolor='tab:bluish') ax2.set_title("Personal Savings Rate vs Unemployed: Plotting in Secondary Y Axis", fontsize=20) ax2.set_xticks(np.arange(0, len(10), 60)) ax2.set_xticklabels(ten[::60], rotation=90, fontdict={'fontsize':10}) plt.show() 
xiv. Introduction to Seaborn
As the charts get more than complex, the more than the code you've got to write. For example, in matplotlib, at that place is no directly method to draw a density plot of a scatterplot with line of best fit. Yous go the idea.
And so, what you can practice instead is to apply a higher level package like seaborn, and use one of its prebuilt functions to draw the plot.
We are not going in-depth into seaborn. Only permit's run across how to get started and where to find what you want. A lot of seaborn'south plots are suitable for data assay and the library works seamlessly with pandas dataframes.
seaborn is typically imported equally sns. Like matplotlib it comes with its ain set of pre-congenital styles and palettes.
import seaborn as sns sns.set_style("white") # Import Data df = pd.read_csv("https://github.com/selva86/datasets/raw/master/mpg_ggplot2.csv") # Draw Plot plt.figure(figsize=(16,ten), dpi= 80) sns.kdeplot(df.loc[df['cyl'] == 4, "cty"], shade=Truthful, color="g", label="Cyl=4", alpha=.7) sns.kdeplot(df.loc[df['cyl'] == 6, "cty"], shade=True, color="dodgerblue", label="Cyl=vi", alpha=.seven) sns.kdeplot(df.loc[df['cyl'] == eight, "cty"], shade=True, color="orangish", label="Cyl=viii", alpha=.7) # Decoration plt.title('Density Plot of City Mileage by n_Cylinders', fontsize=22) plt.fable() plt.show() 
# Load Dataset df = sns.load_dataset('iris') # Plot plt.figure(figsize=(ten,viii), dpi= eighty) sns.pairplot(df, kind="reg", hue="species") plt.show() <Figure size 800x640 with 0 Axes> 
This is just to give a hint of what's possible with seaborn. Maybe I will write a separate post on information technology. However, the official seaborn page has practiced examples for you to outset with.
15. Determination
Congratulations if you reached this far. Because nosotros literally started from scratch and covered the essential topics to making matplotlib plots.
Nosotros covered the syntax and overall structure of creating matplotlib plots, saw how to change various components of a plot, customized subplots layout, plots styling, colors, palettes, draw dissimilar plot types etc.
If you want to get more practice, try taking up couple of plots listed in the top 50 plots starting with correlation plots and endeavor recreating it.
Until side by side time
Source: https://www.machinelearningplus.com/plots/matplotlib-tutorial-complete-guide-python-plot-examples/
Posted by: ramirezwharleas.blogspot.com


0 Response to "How To Draw Side By Side Boxplots Using Python"
Post a Comment